Words.
Things I wrote (or wish I had)
Posts
Articles

Dave Crow
May 28, 2025
One of the challenges we've seen with onboarding new customers is getting them to structure their data properly. Customers coming from other systems, such as WhenToWork, tend to bring some bad habits, like placing location and program information in position fields. I've tried to include lots of education in the onboarding - but my confidence is relatively low that people will actually take the time to read it and then understand it.
So I wanted to try a POC to see if this could be a use case for AI to do some "validation" for us to encourage best practices when setting up programs and other things. (I put validation in quotes since it's not really traditional form validation.)
In this prototype, you can enter a program name. If you enter something that doesn't look like a valid program name, a message will appear under the field to guide you to the correct type of value. It's hitting OpenAI's API to check the string and return a message.


Dave Crow
Apr 11, 2025
Spent some time prototyping with Firebase Studio this morning. There are many things I like about it. But after a few iterations, it starts introducing regressions in functionality, and I end up going in circles. Back to Cursor + Claude for now

Dave Crow
Apr 9, 2025
We needed to add some descriptive text to this dialog. It's a simple change but one that is often difficult to prioritize because it doesn't seem worth distracting developers from larger tasks. Cursor enables me to hop into the codebase and make small changes like this.

While I'm very comfortable changing the markup to add the text, navigating the codebase to make the change myself would have been a bit out of my comfort zone in the past. This is a React app, not just a simple static site codebase. So it's above my minimal dev experience.
I was able to give Cursor the screenshot and ask it where to make the changes. It pointed me to the component's desktop and mobile versions. I added the text, modified the styling a bit, and pushed the branch up to Github. No Figma needed.

I used to batch these types of things into a "polish" or "papercuts" ticket. And then we'd hopefully get to them once per cycle.
Now, I can make the change myself in about the time it would have taken to mock it up in Figma and write up the issue for a dev. I've done a handful of these types of changes so far. (This is the simplest example that was easy to post about.)
Cursor enables my minuscule dev skills to actually push code. Is it perfect? No. Will I replace our devs soon? lol...no way. But it allows me to be a better partner to our devs and fix a lot of small things that have a big impact on the product experience.

Dave Crow
Mar 8, 2025
Been quite a while since I got to build a marketing page. But startup life means that I’m the product and marketing department. Kinda fun to do something outside my usual type of work…

This is the first real site I’ve built with @framer.com
Took the “skip Figma entirely” approach and it worked very well. Love how easy it was to rebuild pieces of UI to have perfectly crisp screenshots.

Dave Crow
Feb 21, 2025
So many squabbles in the design industry are people talking past each other. Companies at different sizes/stages need different approaches and level of process (duh). Knowing what’s right for the context is the key to making an impact.

Dave Crow
Feb 3, 2025
I've had many ideas I didn't pursue because the time needed to mock them up with enough fidelity to try them didn't seem worthwhile. But, with AI tools, the cost of trying an idea drops closer to zero. This allows me to explore more options and pursue more creative solutions.

Dave Crow
Jan 29, 2025
I often have to remind myself that users won't ever see my Figma components in order to stop myself from over-optimizing them.

Dave Crow
Jan 28, 2025
That sense of validation when AI likes your idea better than the one it came up with...


Dave Crow
Jan 27, 2025
WIP: Drop shift request details So much data to display. Still refining and looking for ways to eliminate ink on the screen.


Dave Crow
Dec 31, 2024
“The faster we get there, the less worth is the place of arrival.” - Allan Watts

Dave Crow
Dec 30, 2024
Fed my avatar to Apple Image Playground and it gave me a full head of grey hair (too soon!). So I added strawberry blonde hair as a description and, well…

Also feels like it added 30lbs.
Flattery doesn’t seem to be a priority for image playground.

Dave Crow
Dec 20, 2024
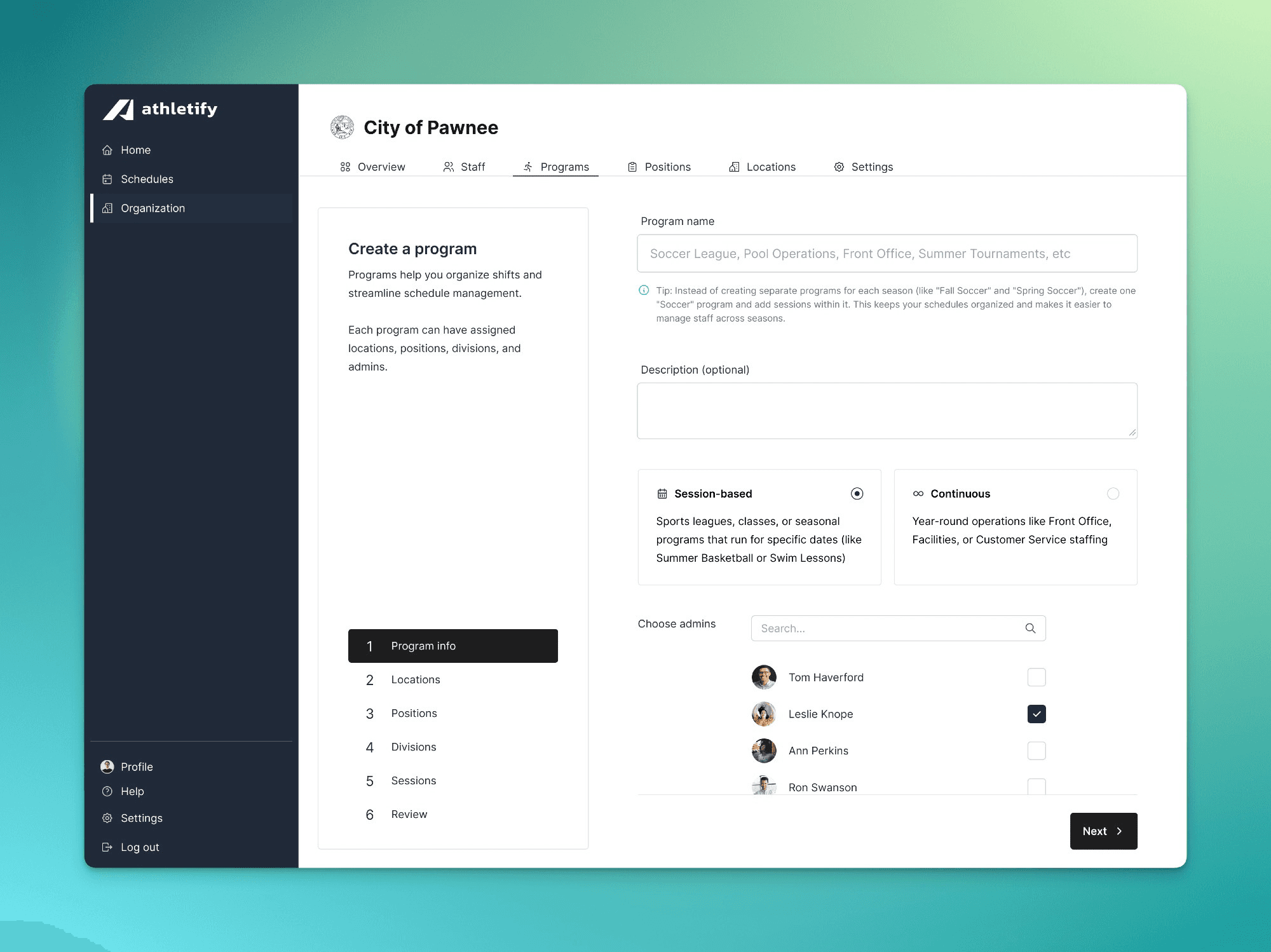
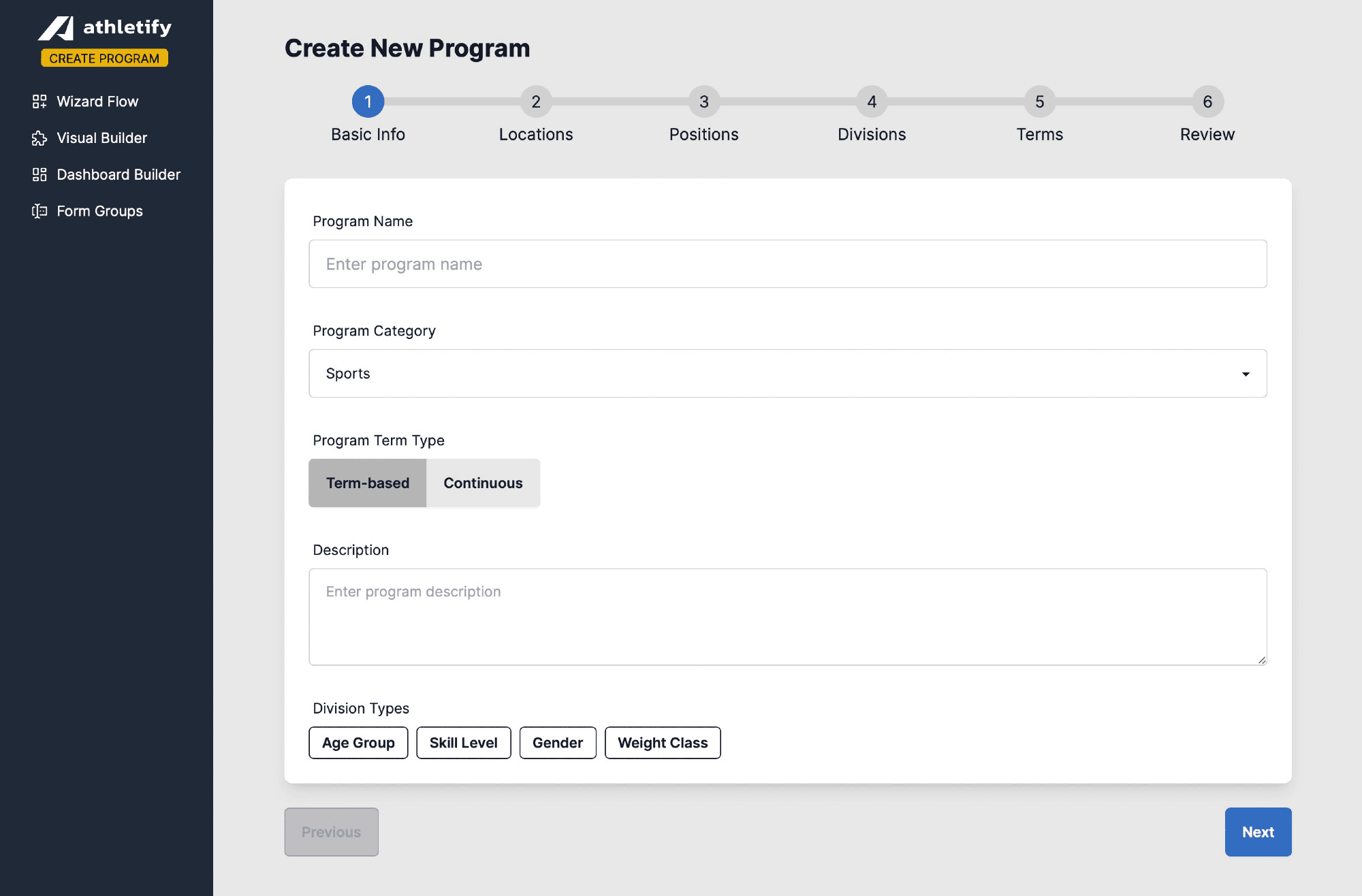
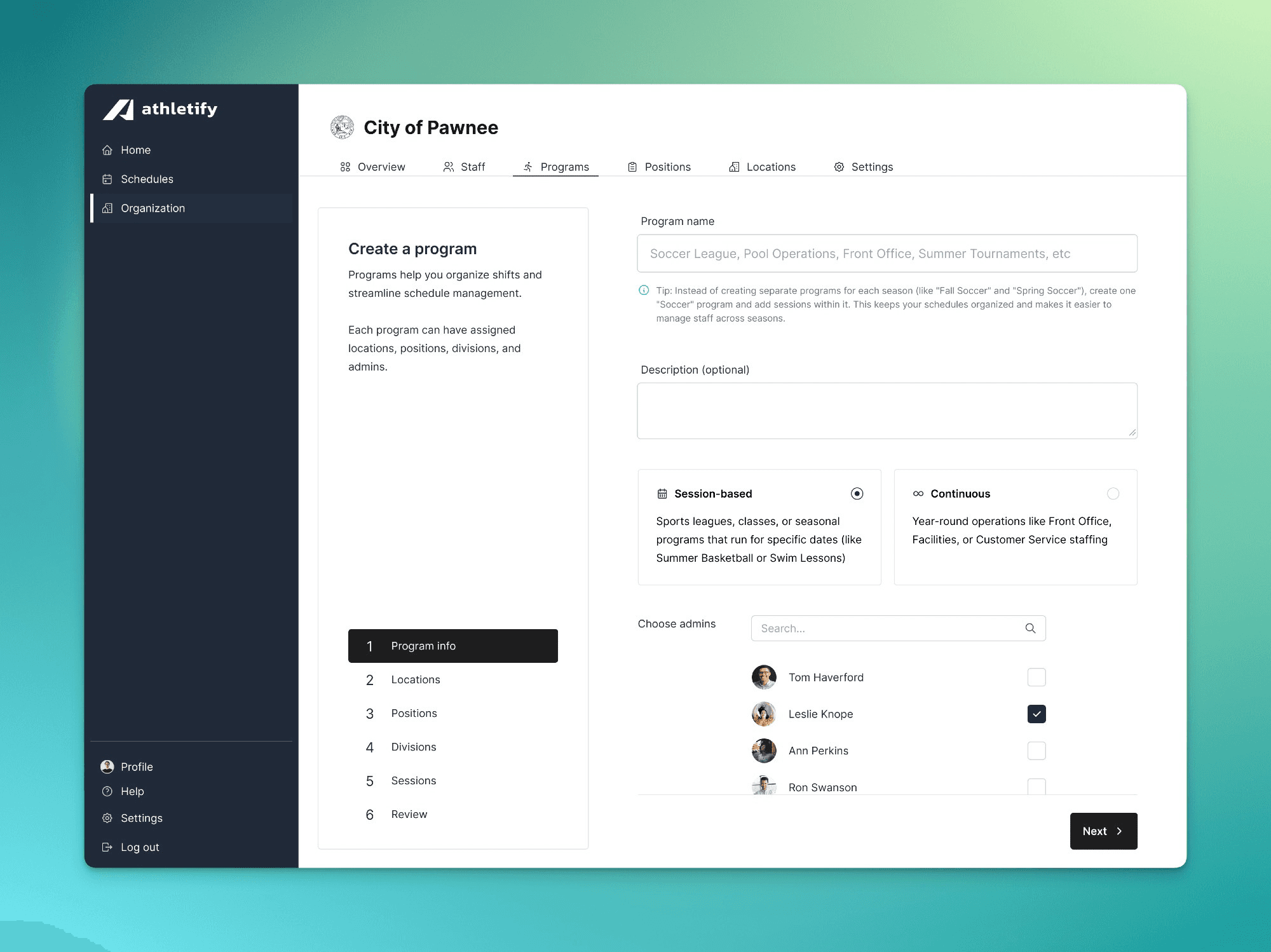
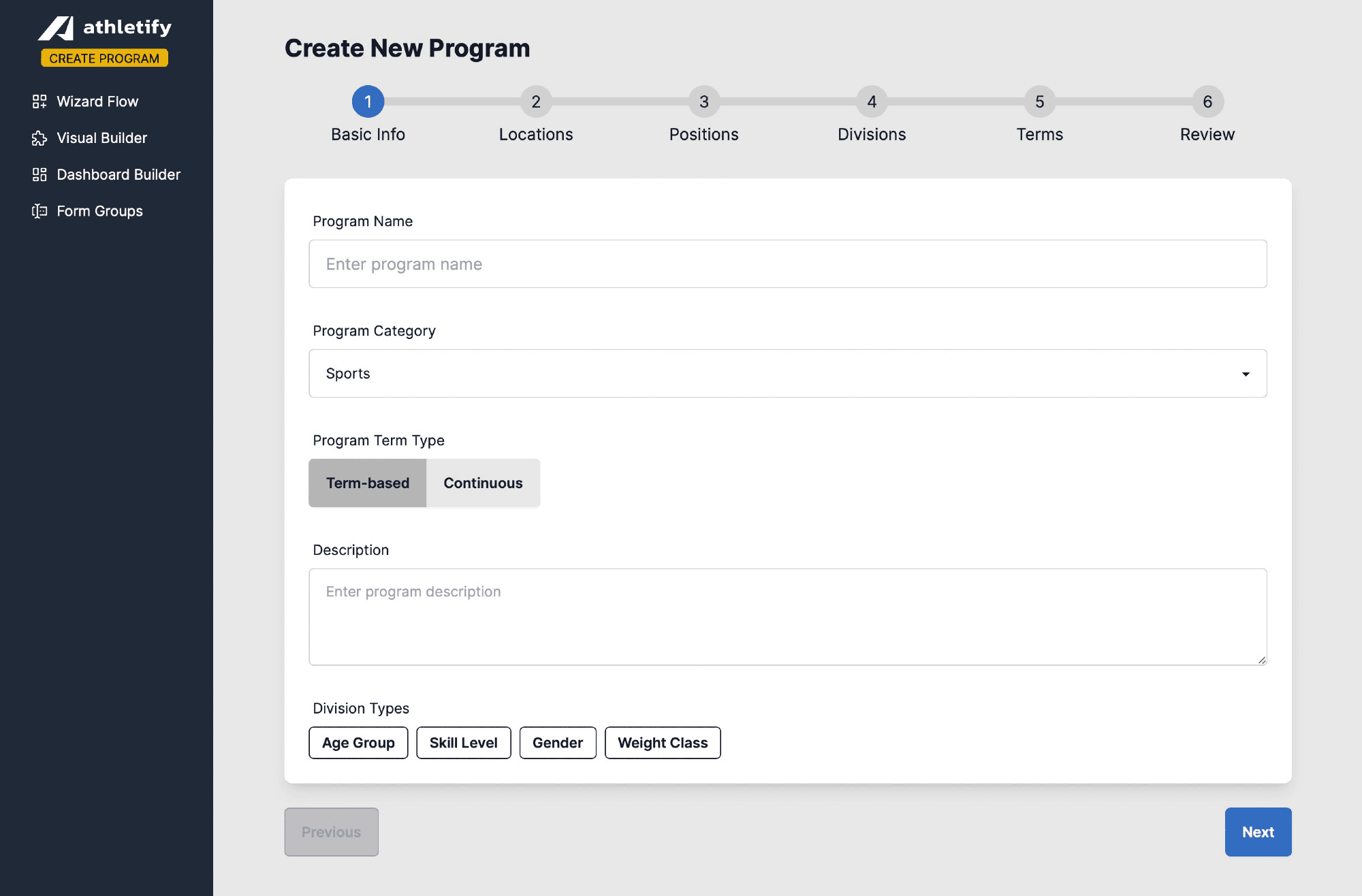
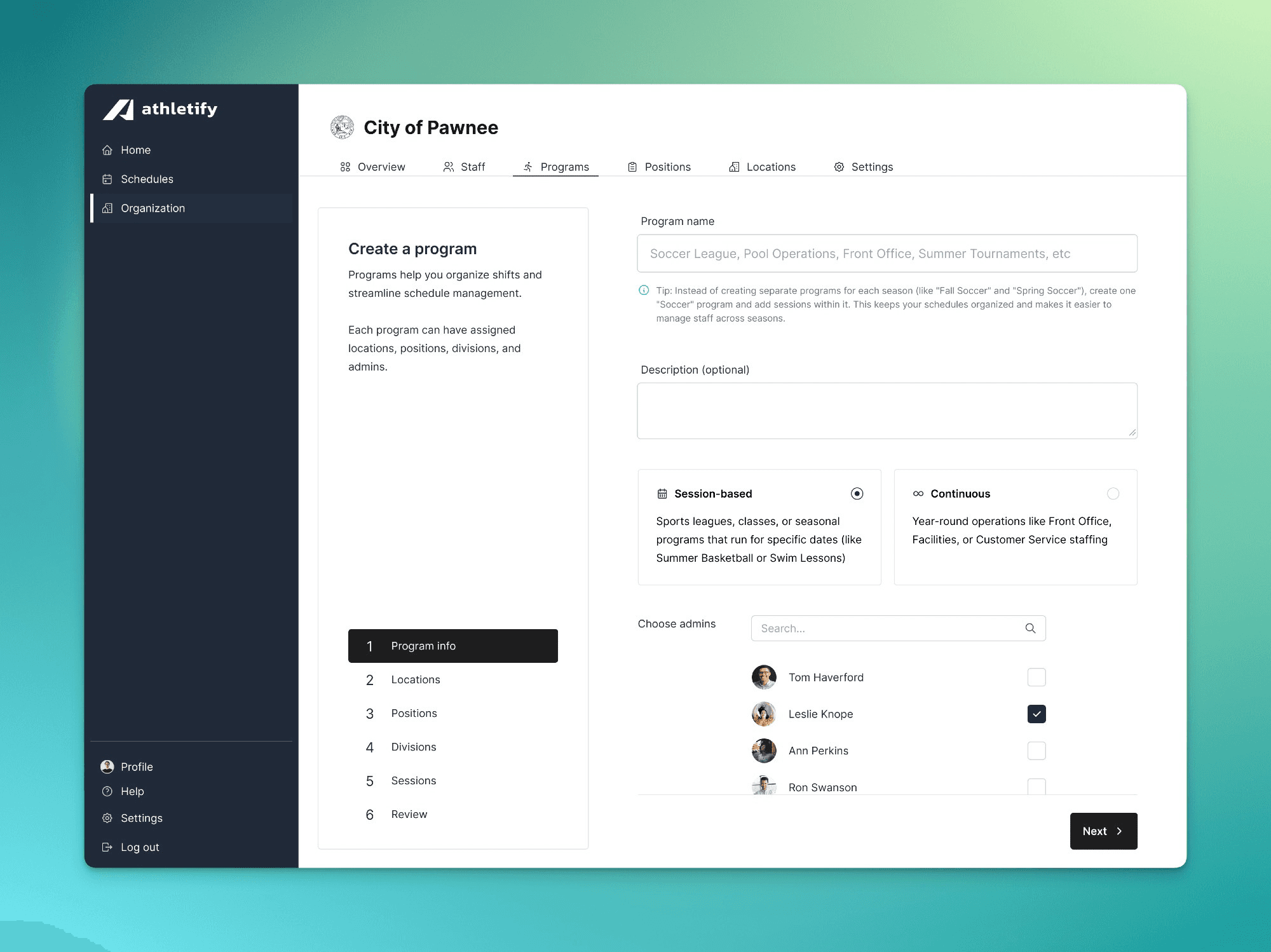
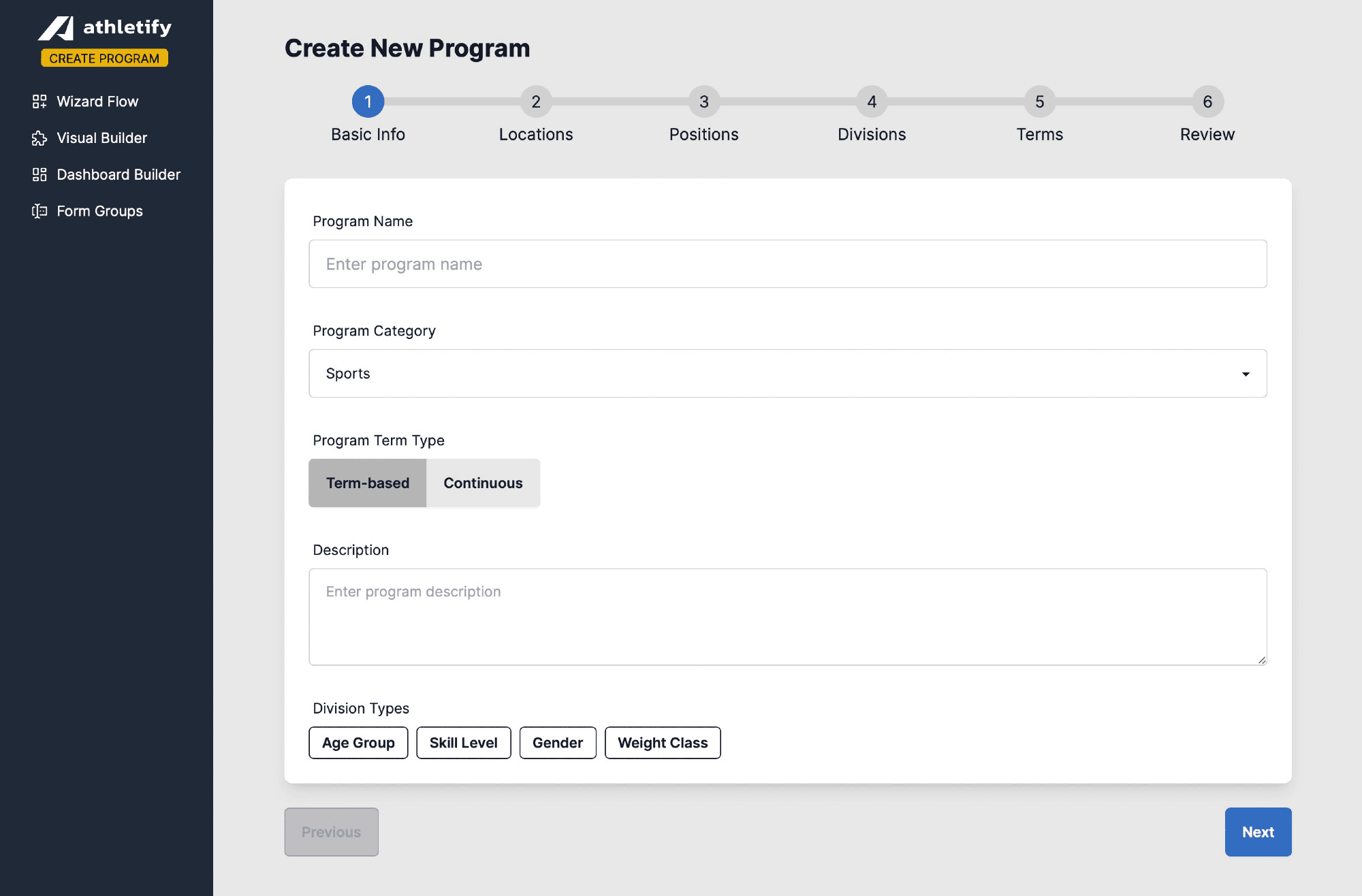
WIP: Program creation flow

Dialing in the layout in Figma 👆 after exploring the flow with Cursor 👇


Dave Crow
Dec 18, 2024
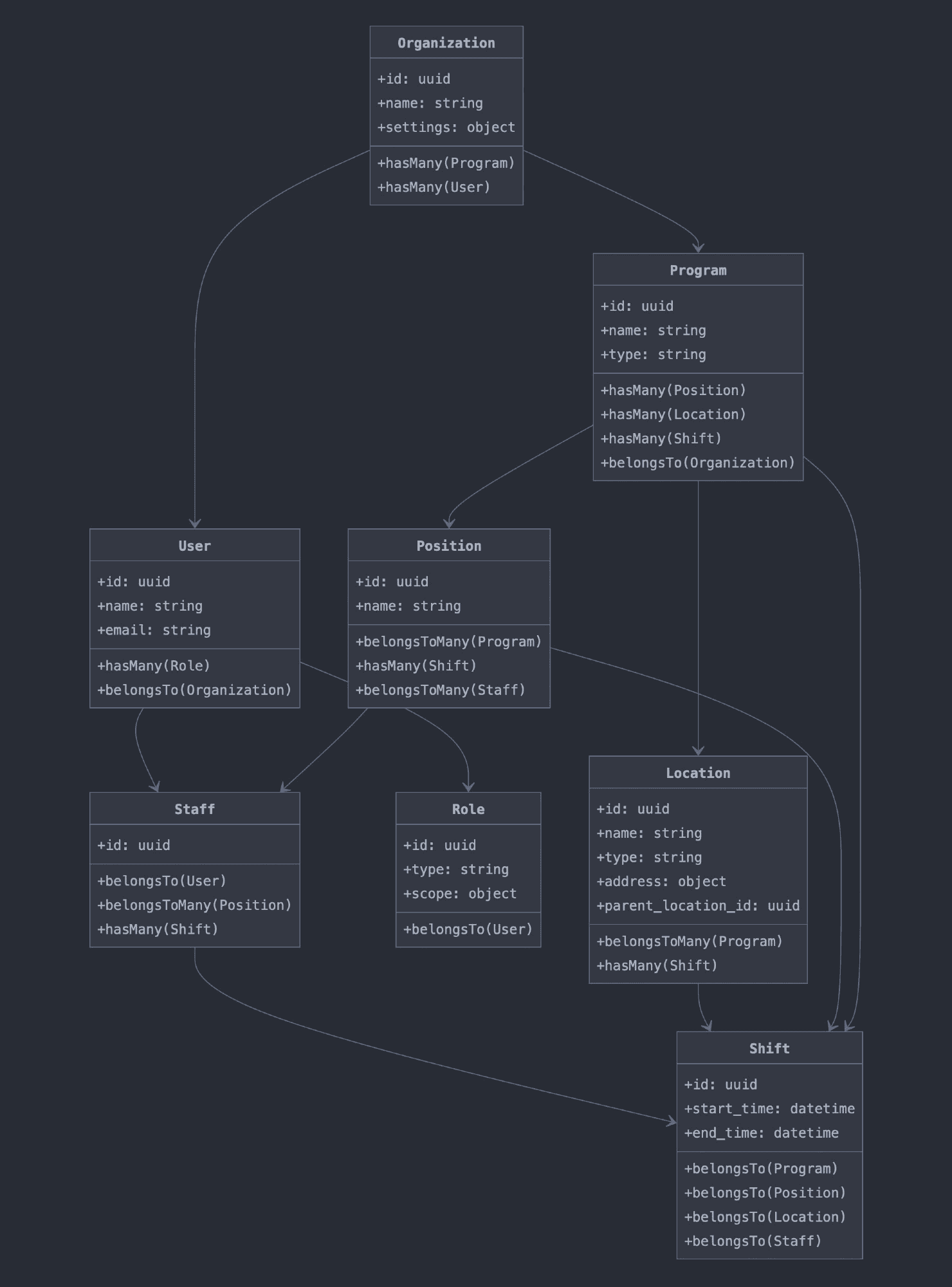
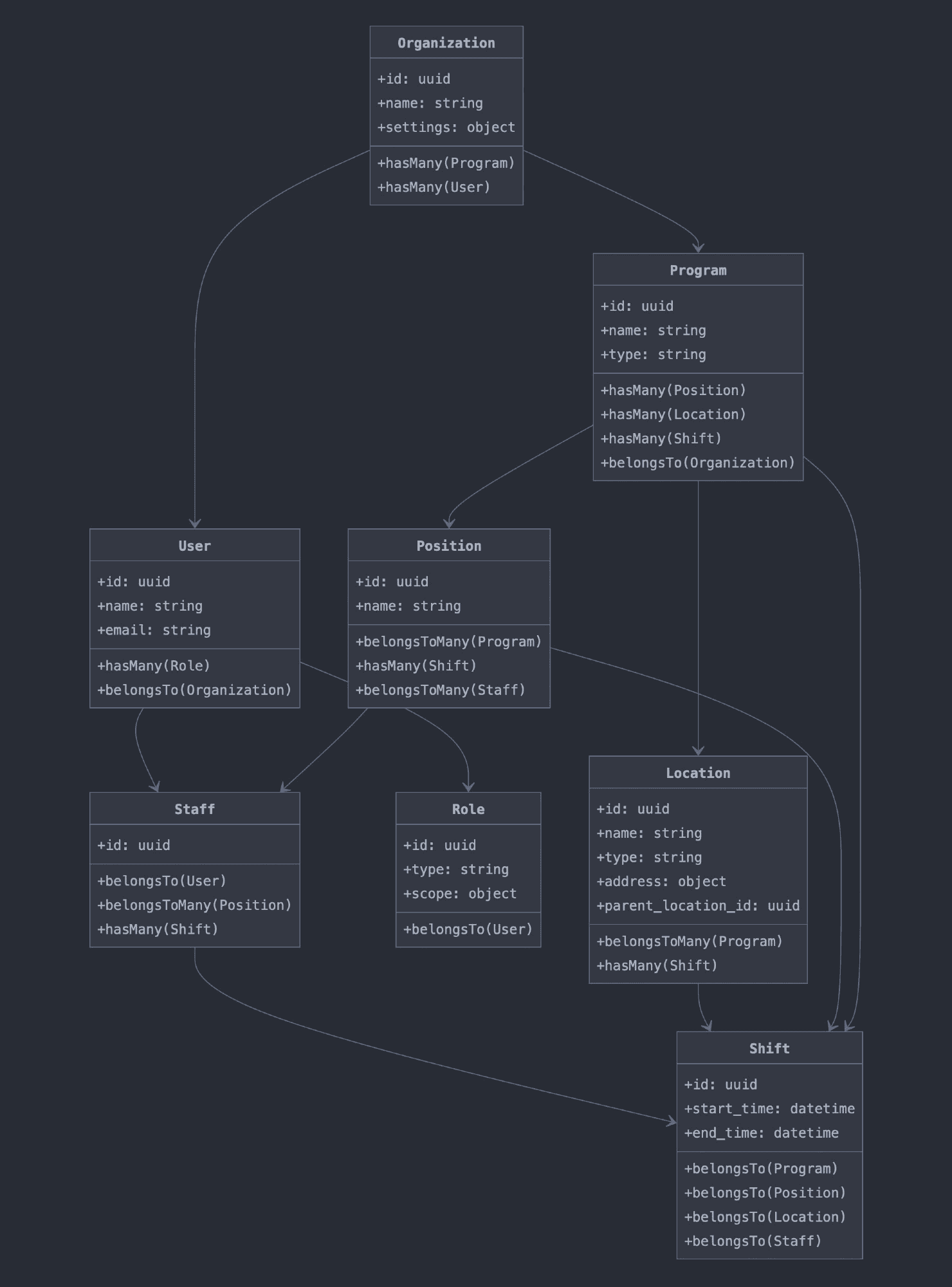
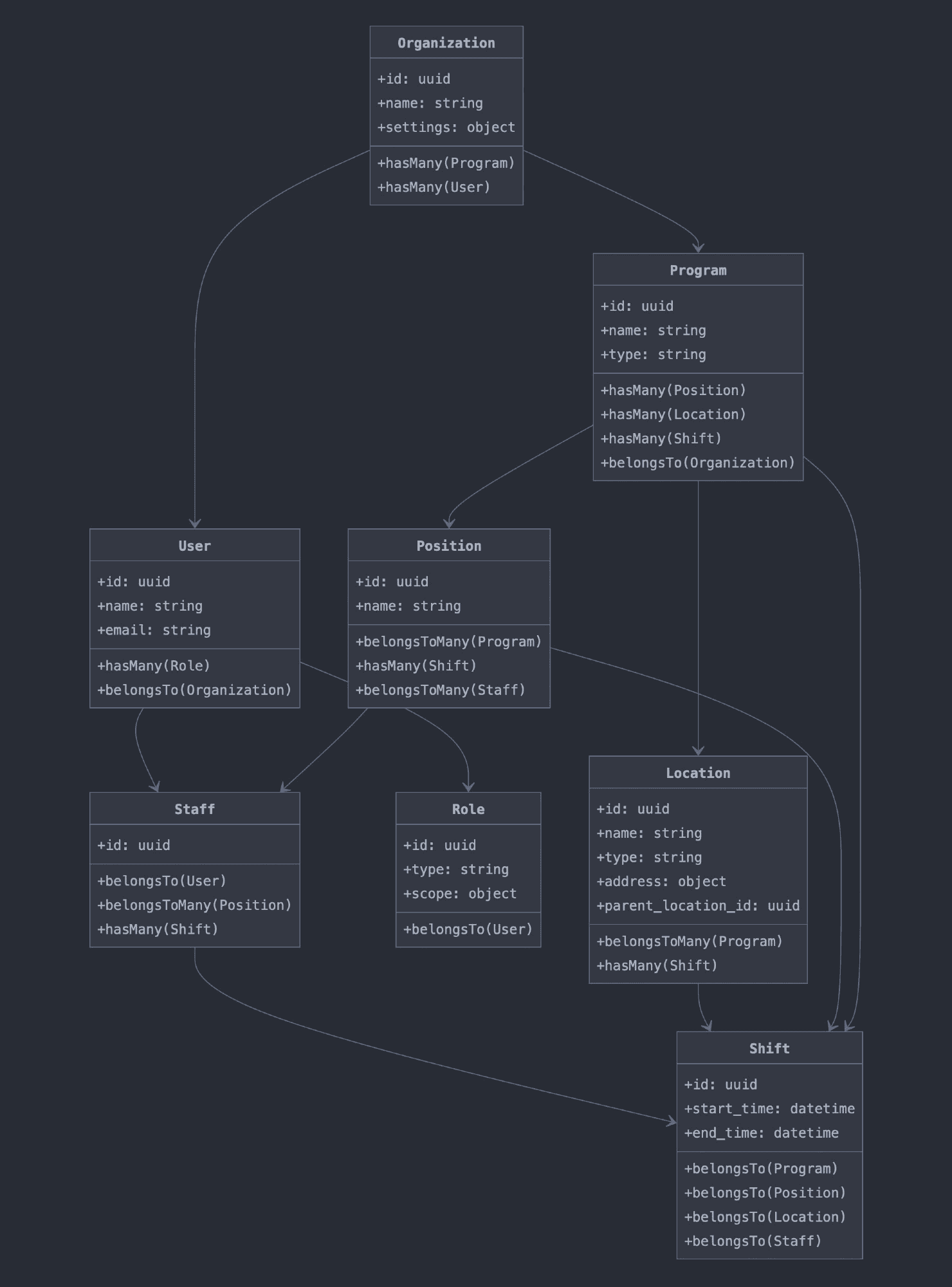
Working on this object map to help clarify the system. But in my experience, stakeholders' eyes glaze over with these types of artifacts. They typically don't understand it until they see it in a UI.


Dave Crow
Dec 17, 2024
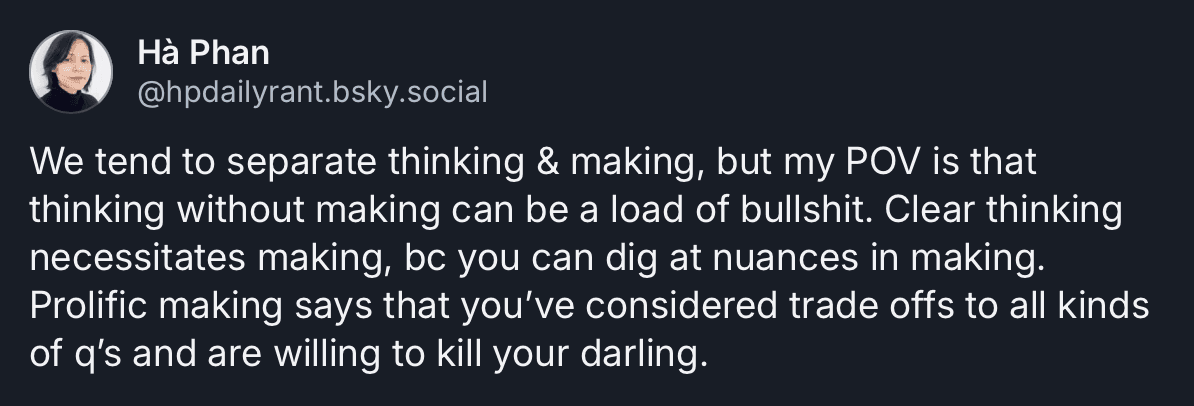
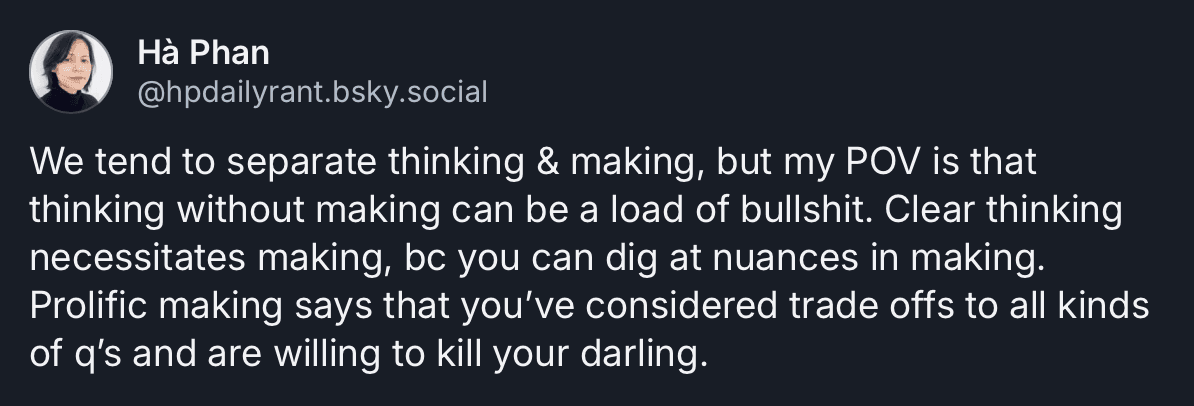
This is why I find most “design process” diagrams frustrating. There’s a narrative that no pixels should be pushed or code written until there’s a perfectly defined problem. But making things is a huge part of defining a problem.


Dave Crow
Dec 6, 2024
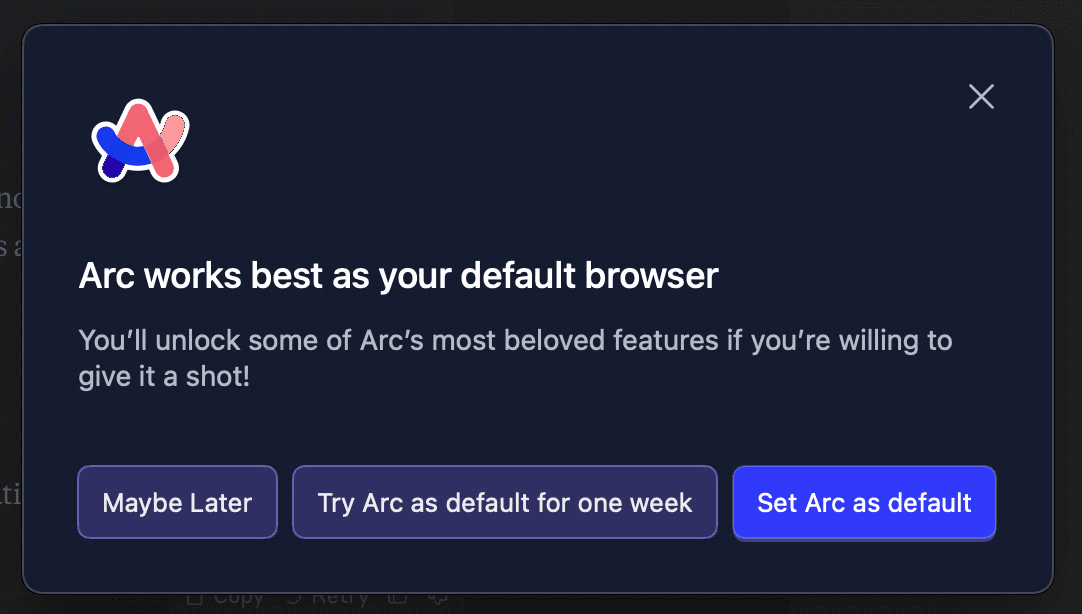
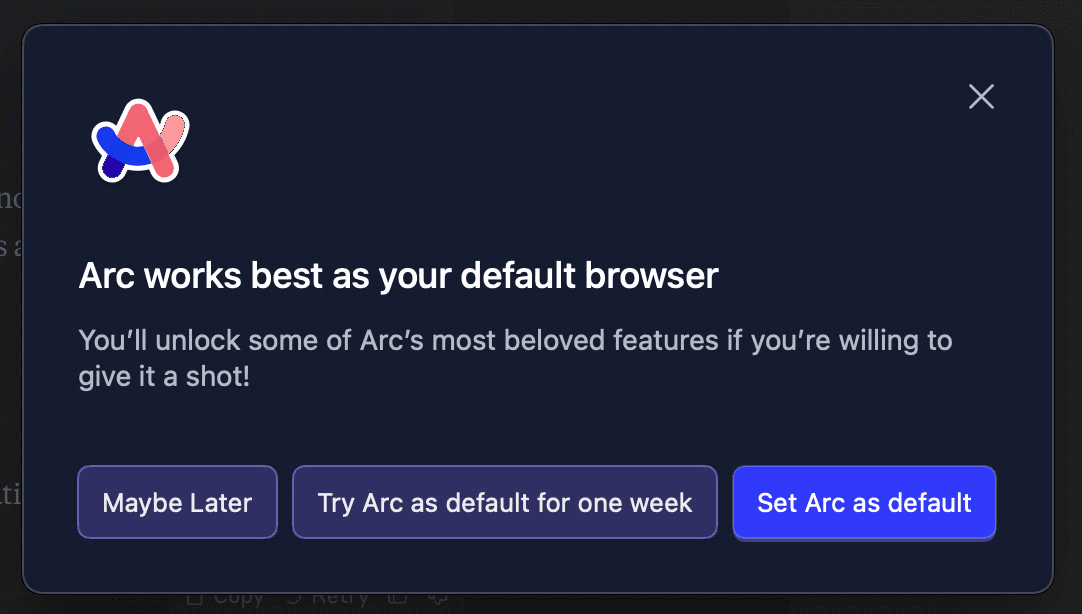
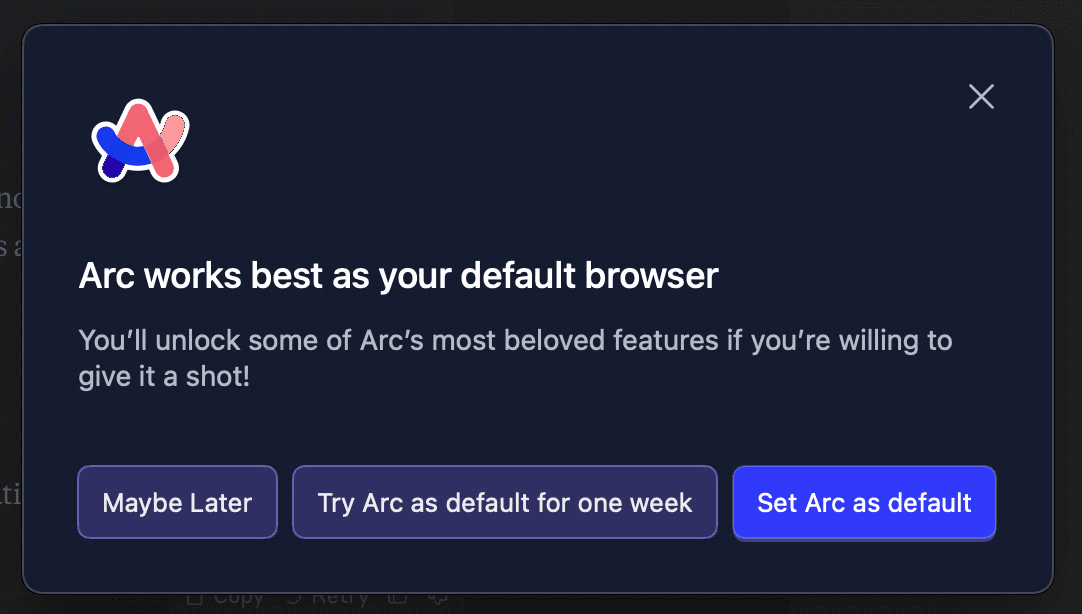
Decided to ditch Arc as my default because it feels bad to keep investing time into a browser that's no longer being developed. Forgot about this insane dark pattern of gating features when it's not the default.


Dave Crow
Dec 6, 2024
Can AI have bad days? Cause after I updated Cursor the response quality dropped dramatically. But 2 days later it seems to be beack to normal? 🤔

Dave Crow
Nov 22, 2024
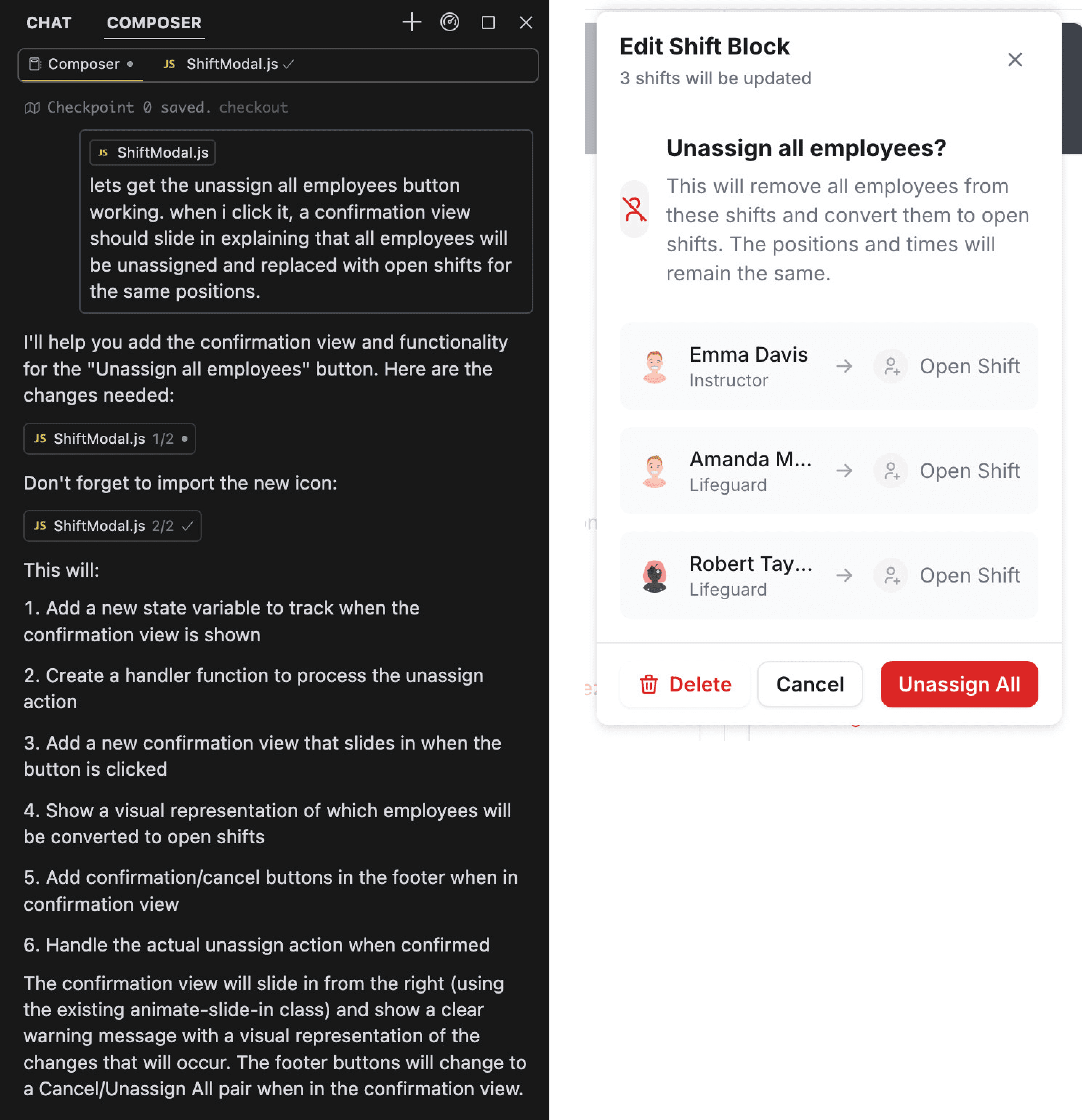
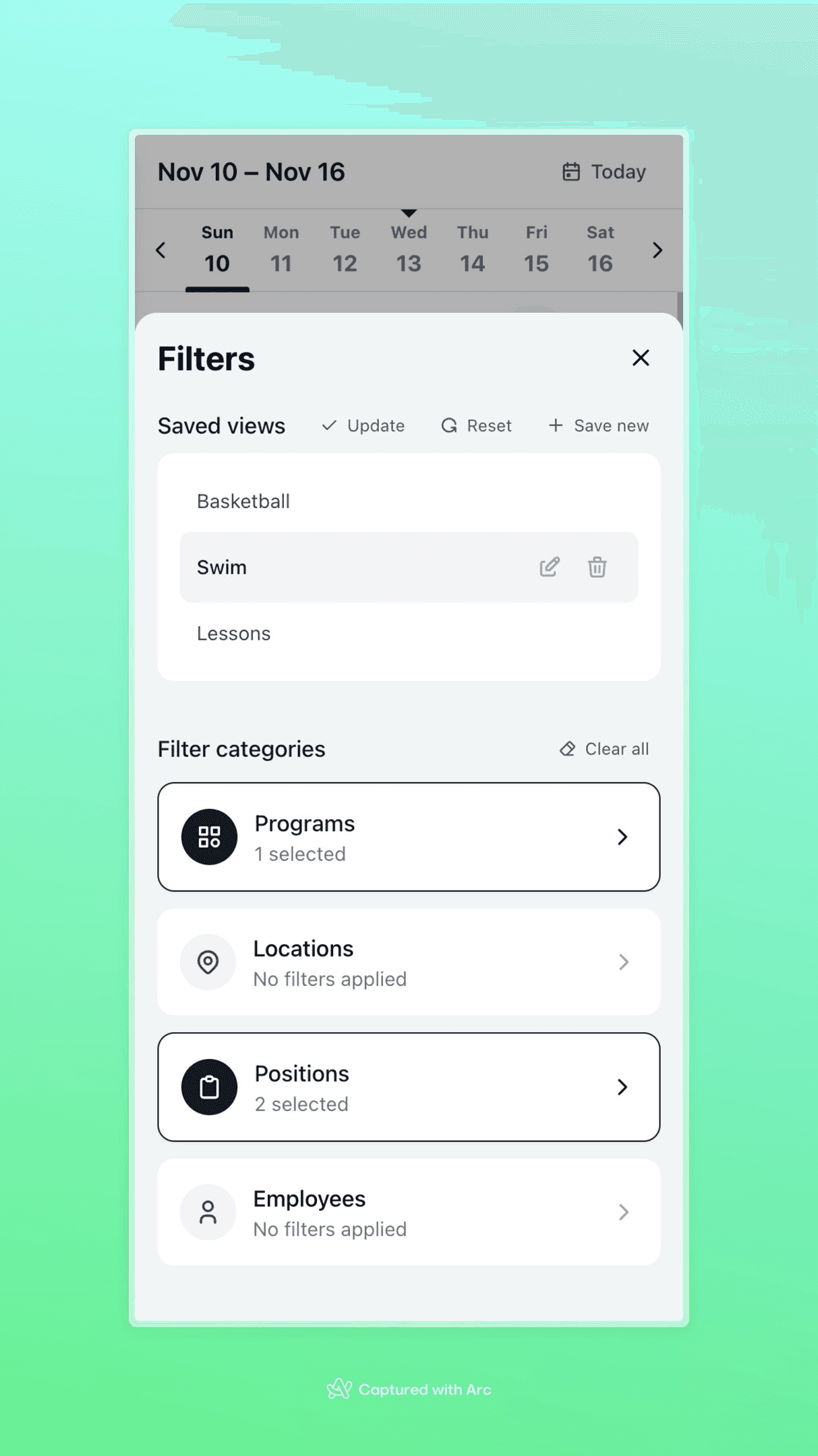
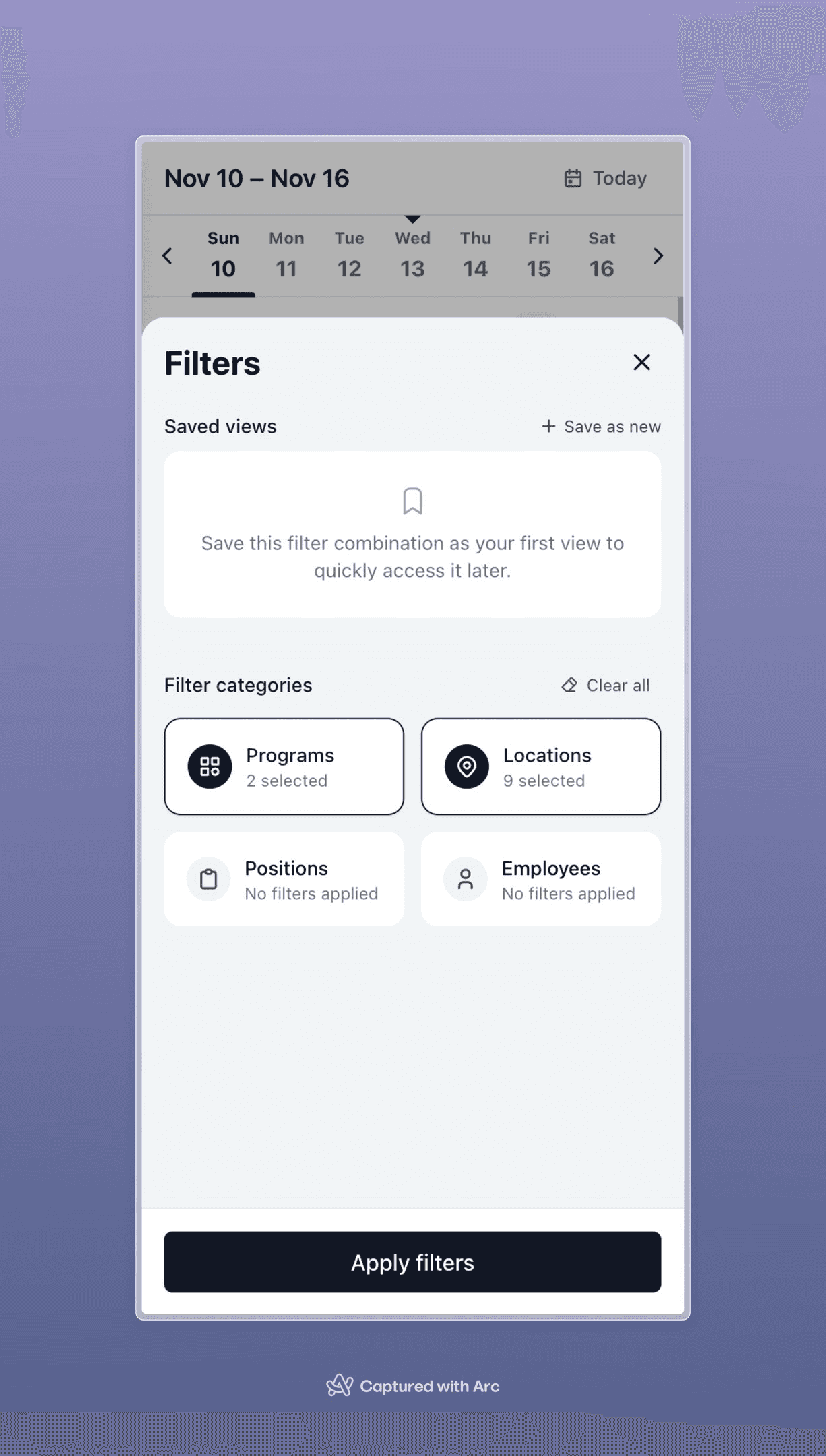
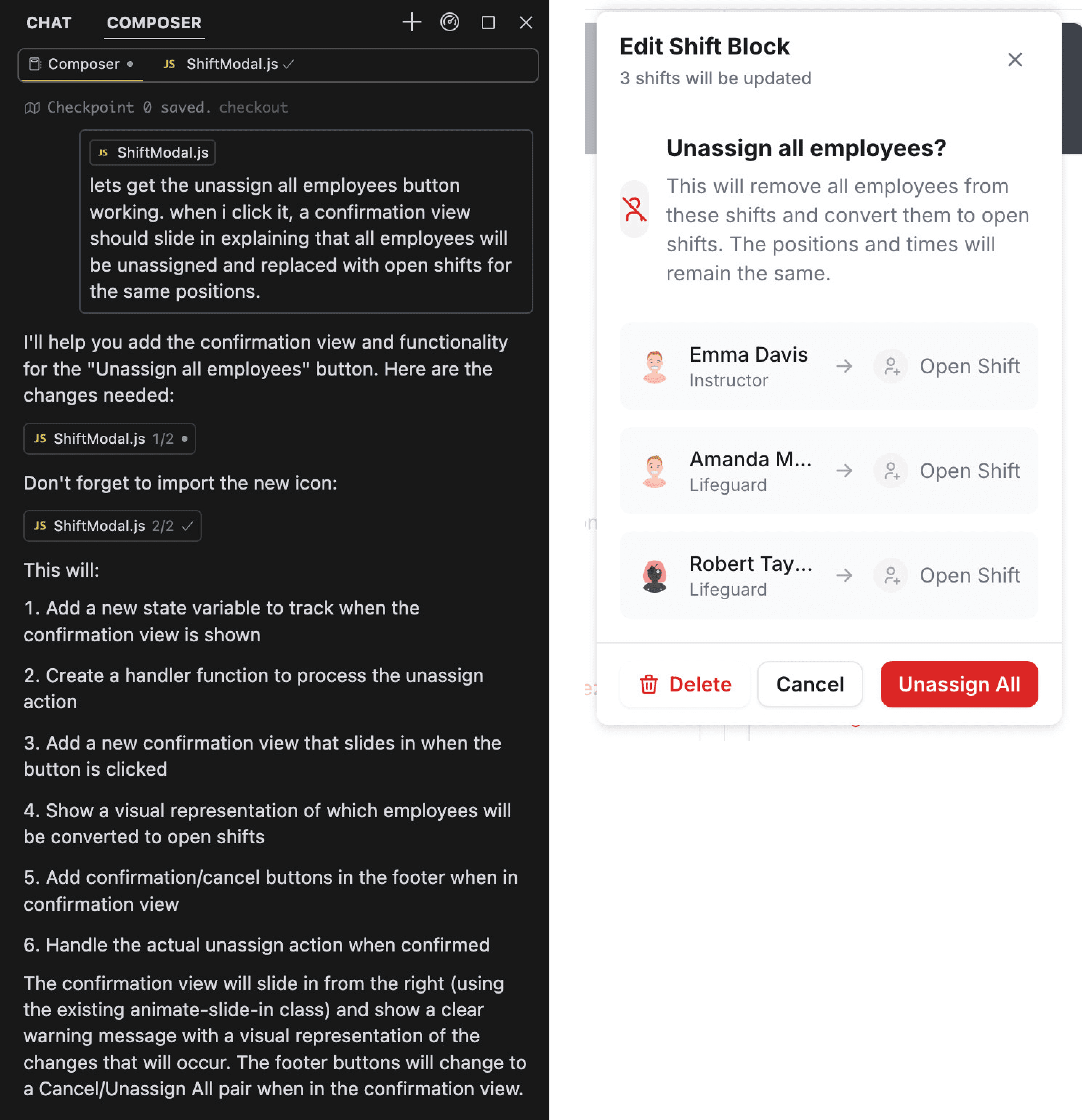
Designing with AI can feel like collaborating with a co-worker. I can give it rough ideas and see what it generates.
This UI needs work, but it only took 15 seconds, allowing for quick iterations. It's a different direction than I imagined, but I’ll incorporate some of these ideas.

Working in Cursor here. So it has the broader context of the flow.
AI code editors aren't just "spicy autocomplete" for devs. It can be a great partner for generating ideas.
Designing in the browser is back!
And it can totally go sideways and be dumb and infuriating. But I think the benefits outweigh the negatives.

Dave Crow
Nov 16, 2024
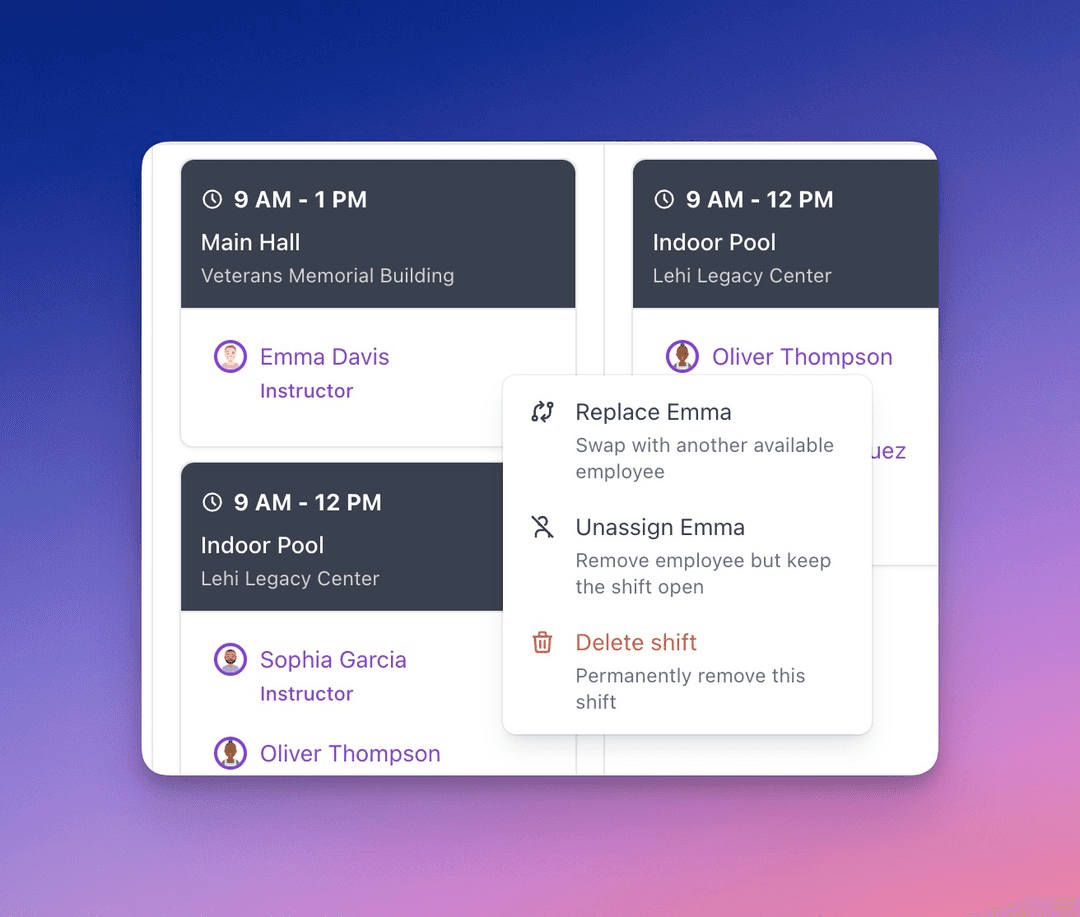
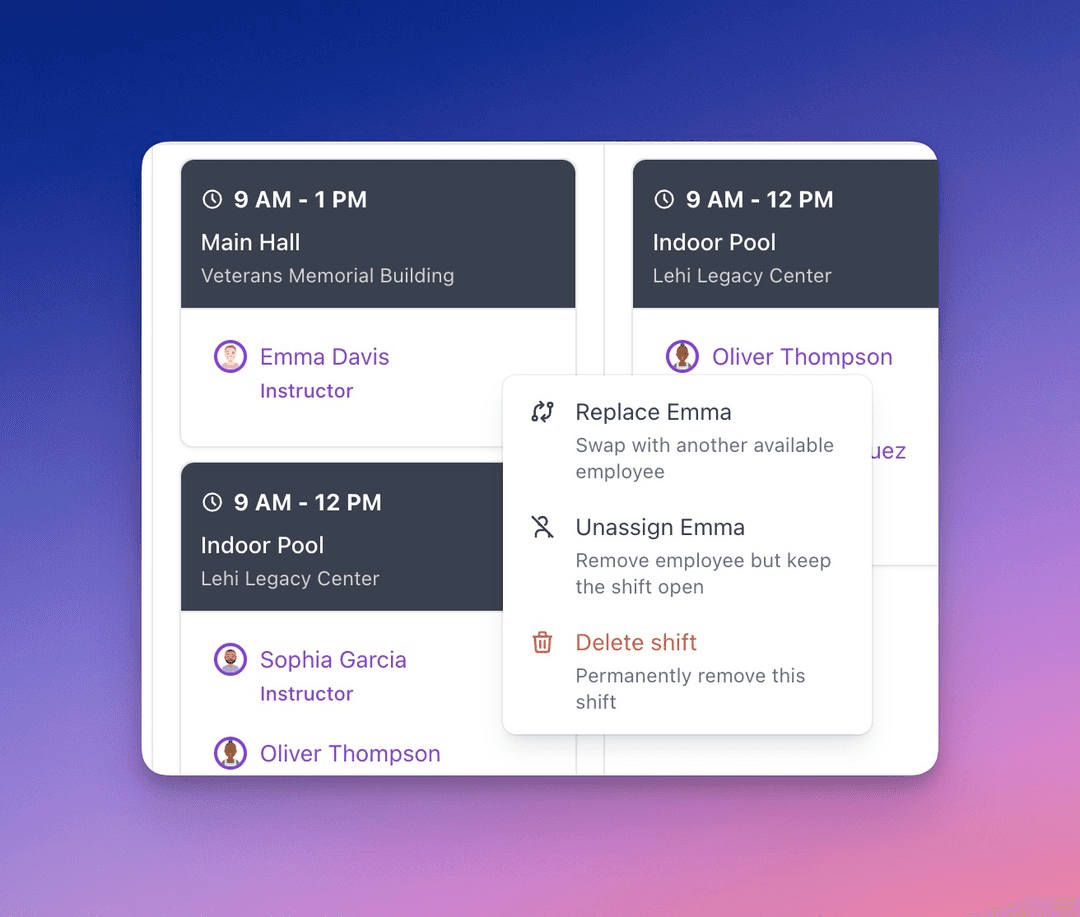
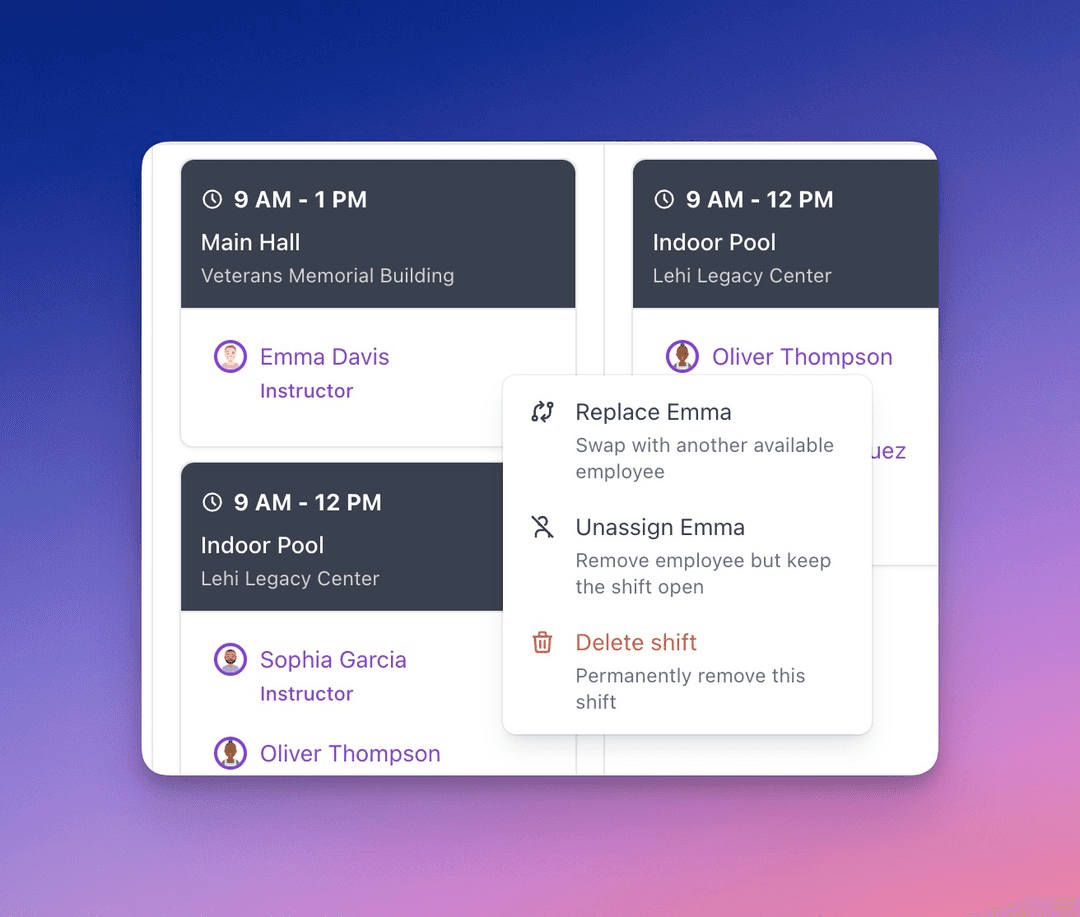
Dynamic menu labels - "Replace Emma" instead of "Replace Employee"
These are the kinds of details that are very difficult (sometimes impossible) to achieve in figma, but are pretty trivial in code (via Cursor).
Sure, I could create one menu interaction that shows it in figma. But there's a world of difference in being able to click anywhere and have the menu open with the right content.
(hover states don't show up in screenshots - so the menu icon isn't shown here.)


Dave Crow
Nov 15, 2024
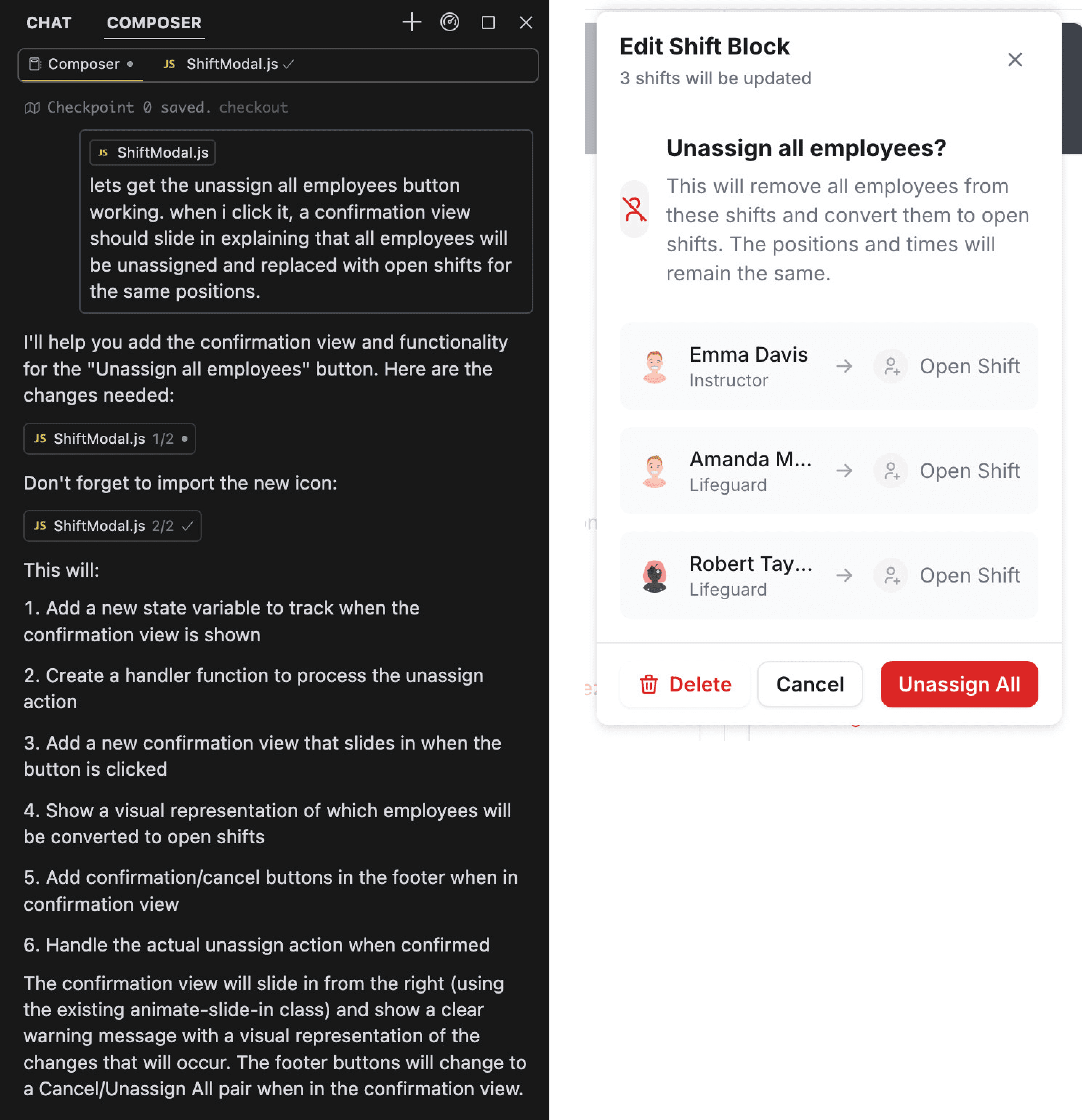
This is the key to unlocking Cursor in the design workflow. Give up on trying to create production-ready code. Just build something that works to communicate the intended functionality.
The code is just documentation for how the prototype works. Devs can translate to the right implementation. Plus, they'll get to feel smug about how bad the AI code is 🙃
My 2 cents is don't use an existing codebase. It's tempting so you can build from existing UIs. But it adds a ton of technical overhead and dependencies that you don't want for a design workflow.
I spin up a new project in Cursor for each new feature and tell it I'm building a front-end prototype so it keeps the technical complexity to a minimum.
I'm just trying to build something that works. I'll hand it to the engineers to figure out the actual implementation details 😄

Dave Crow
Nov 14, 2024
Building a fully functional front-end prototype in Cursor and putting it in front of customers for feedback increases the quality of feedback by an order of magnitude over figma with a few happy paths wired up.
And the kicker is that it might take less time to build a fully functional prototype than a barely functional figma.


Dave Crow
Nov 14, 2024
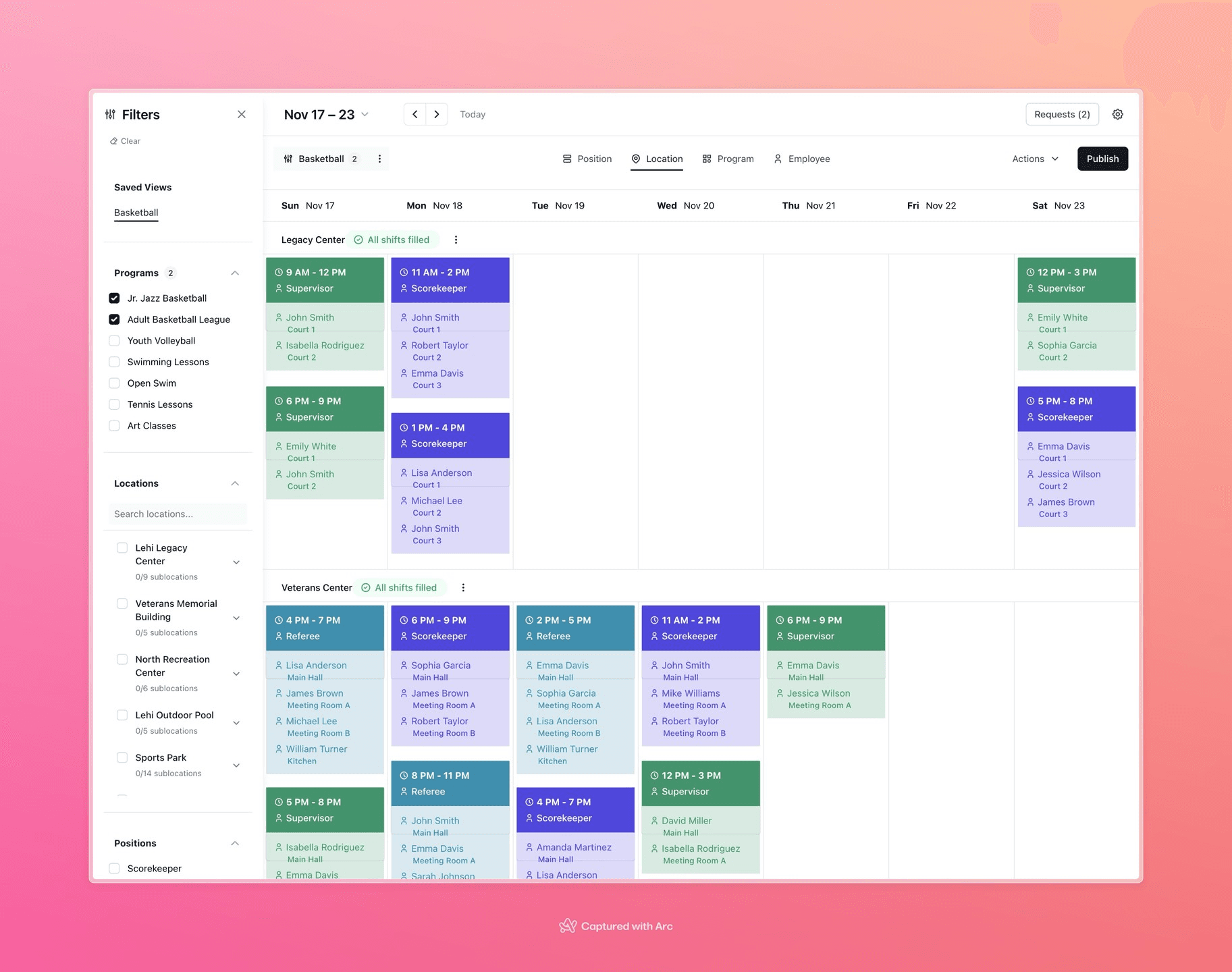
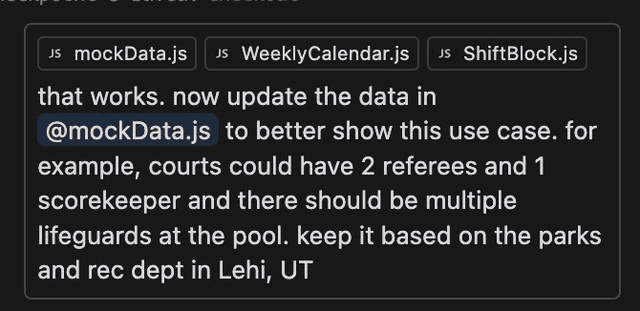
it's so much easier to spin up decent mock data in cursor than having to type everything out in figma. it helps prevent the bias towards only using clean looking data in mocks.


Dave Crow
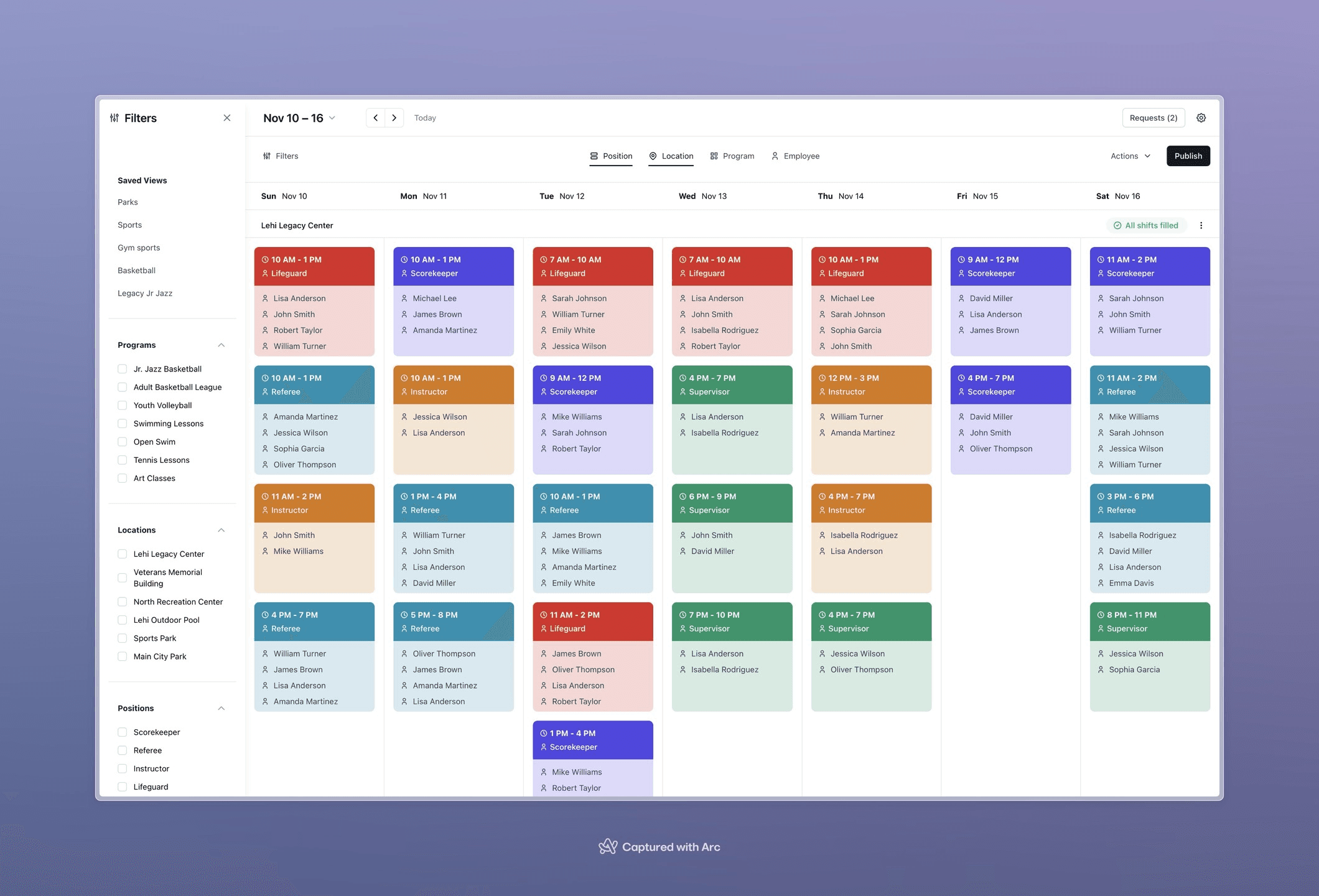
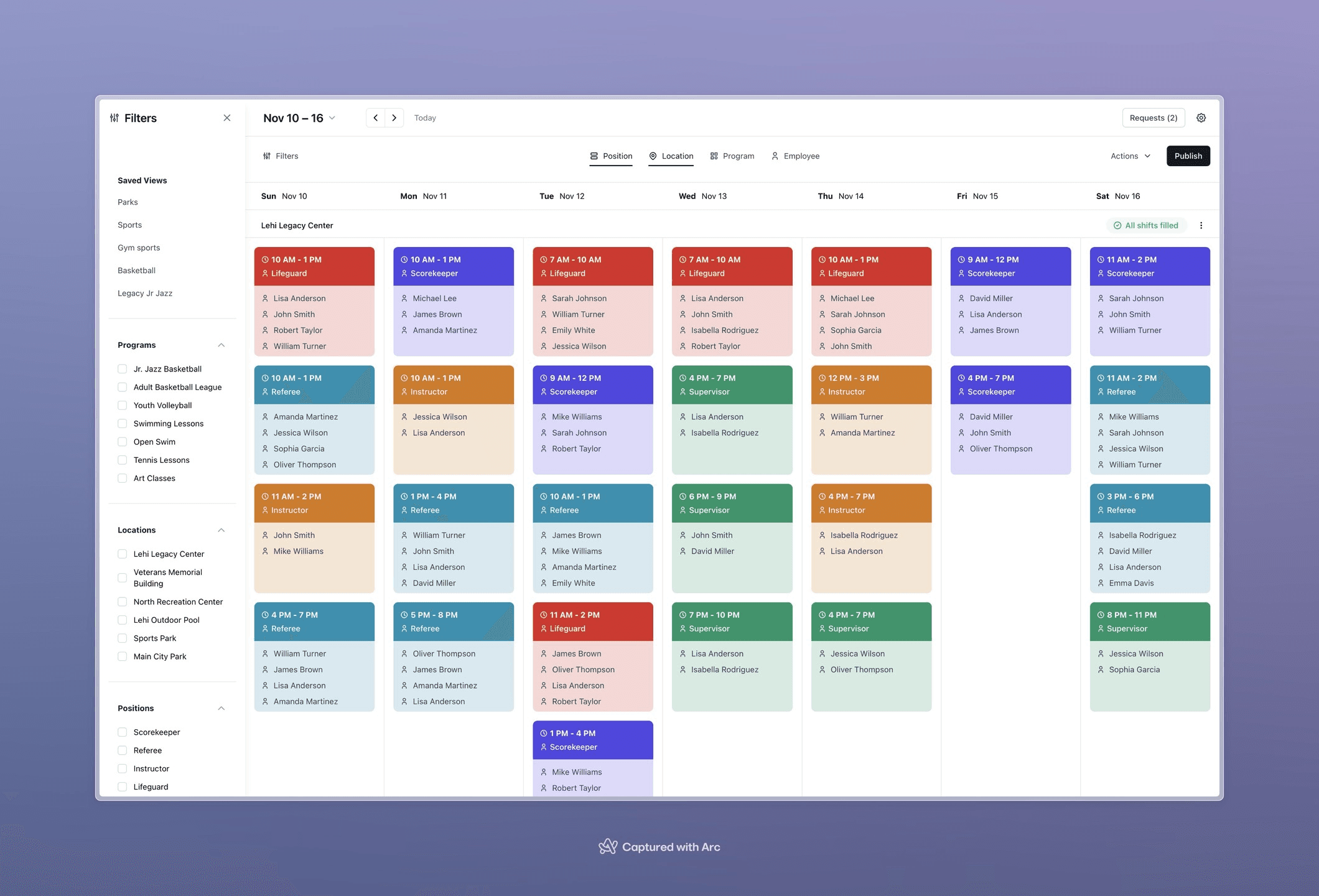
Nov 13, 2024
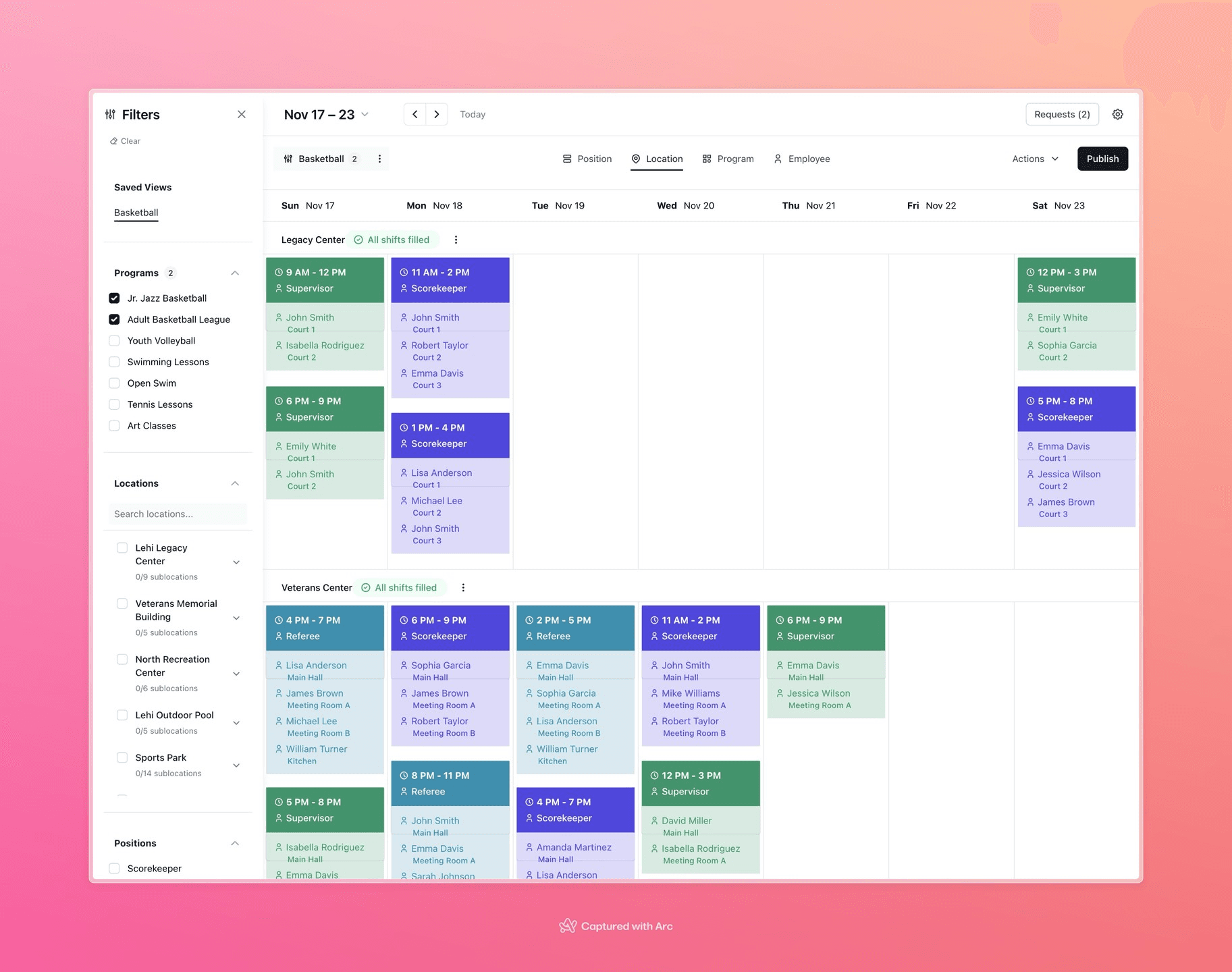
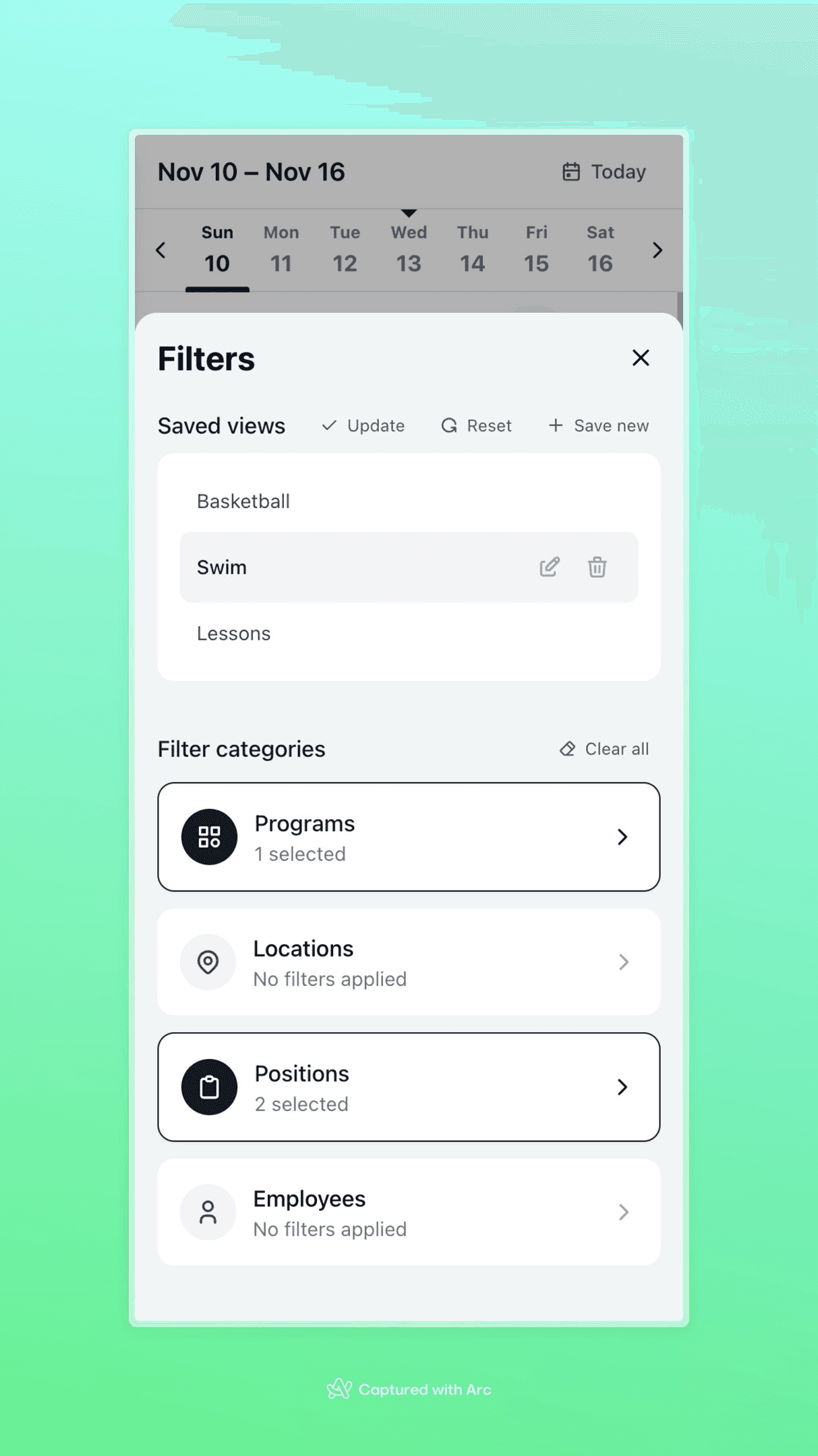
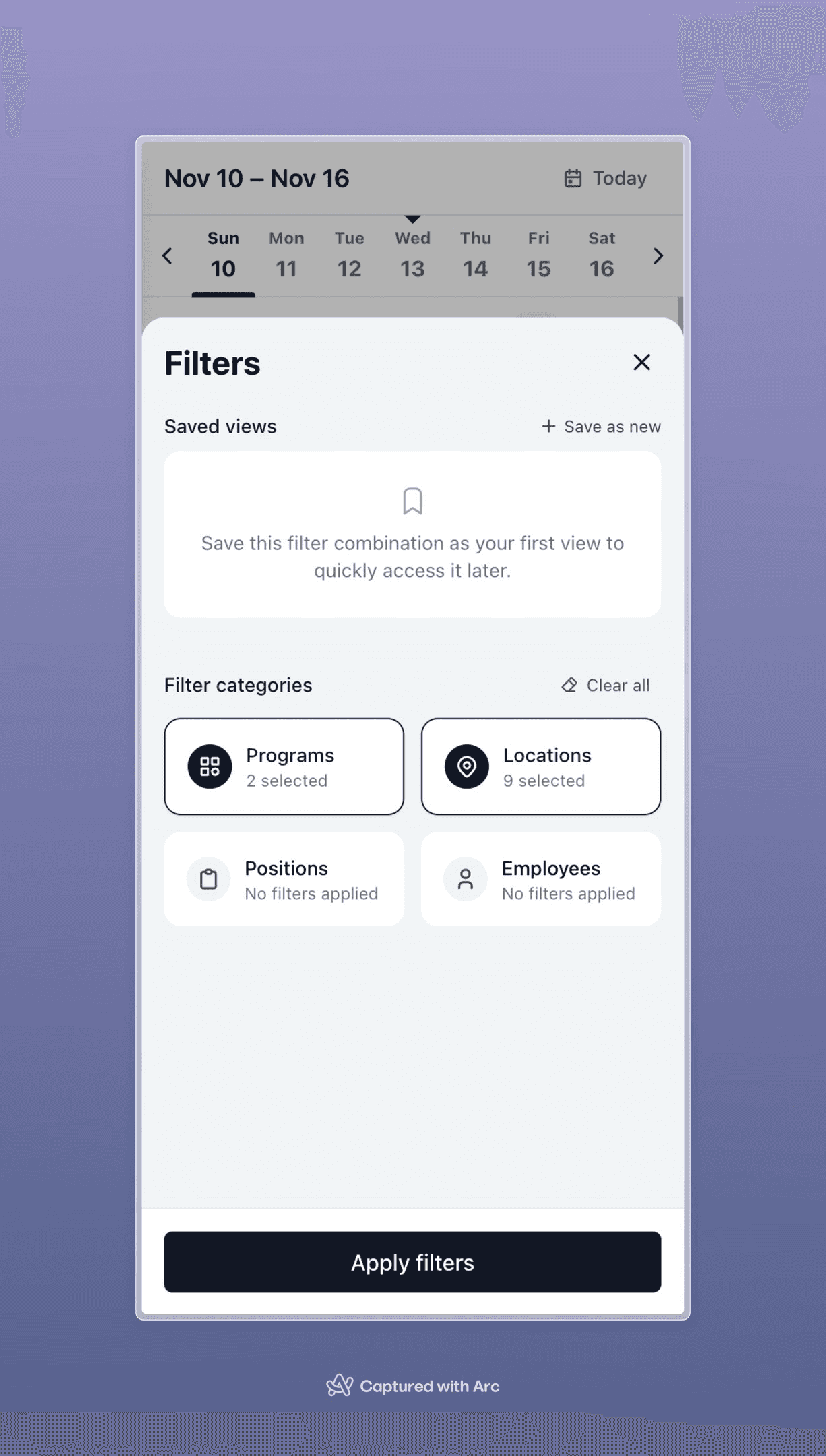
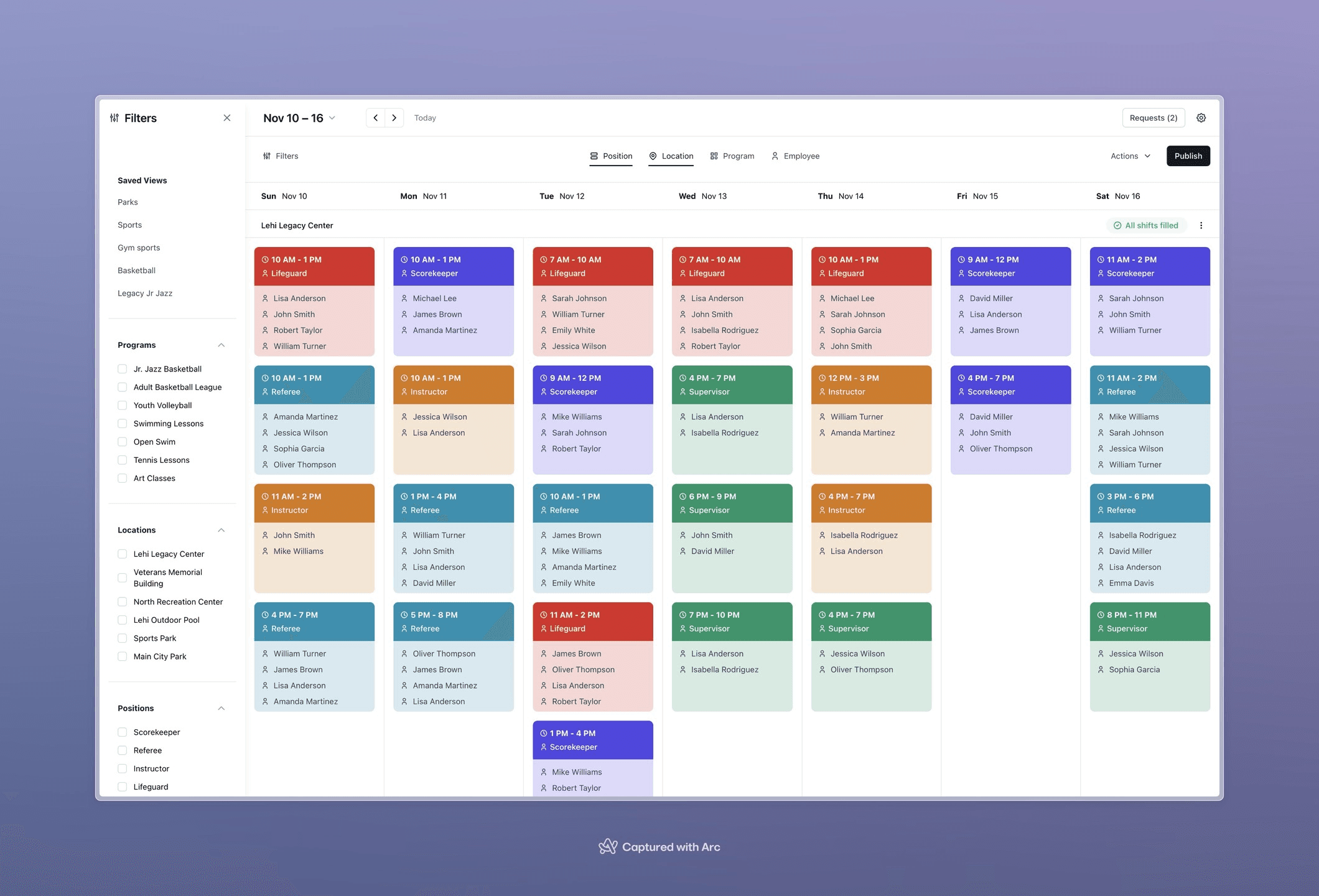
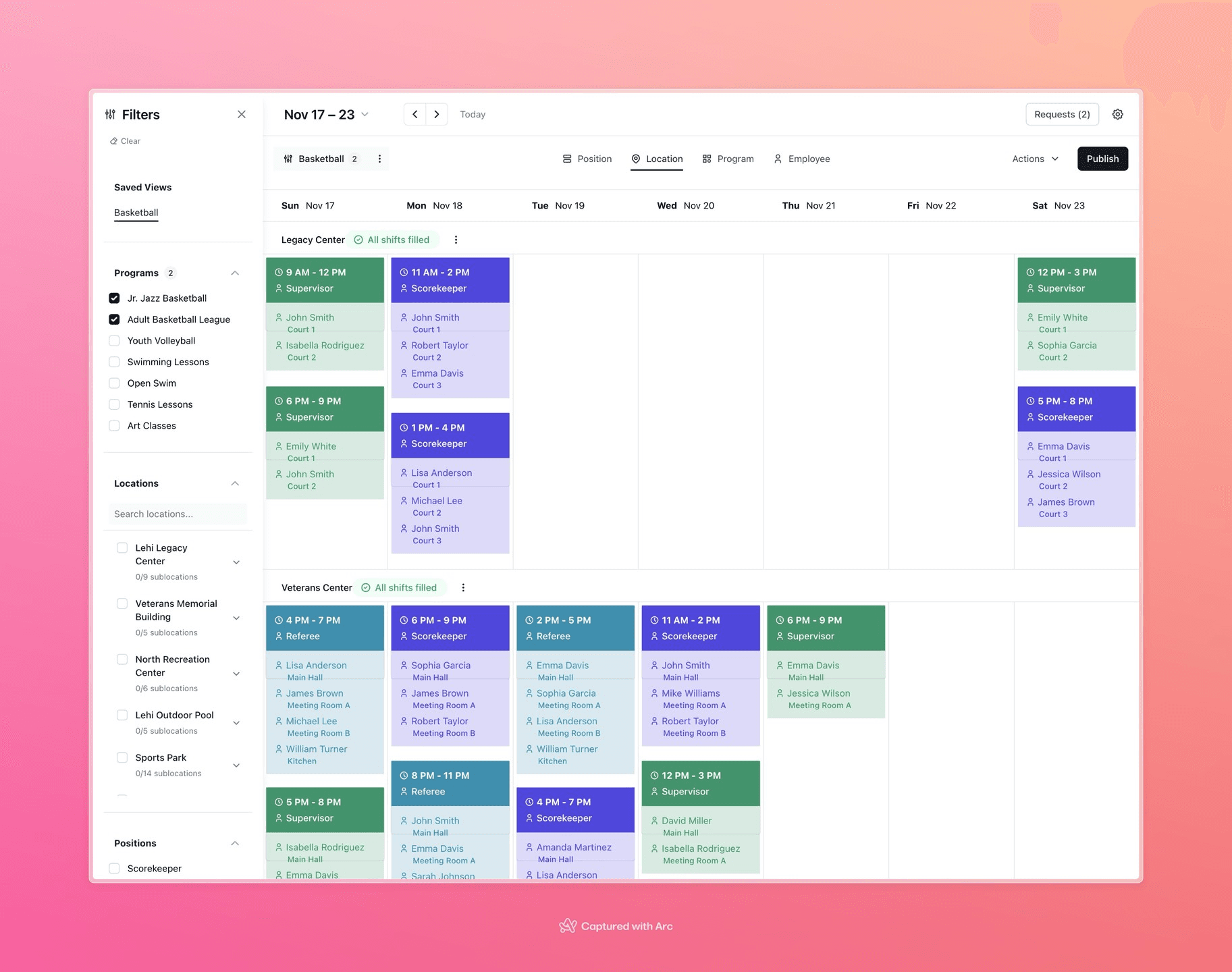
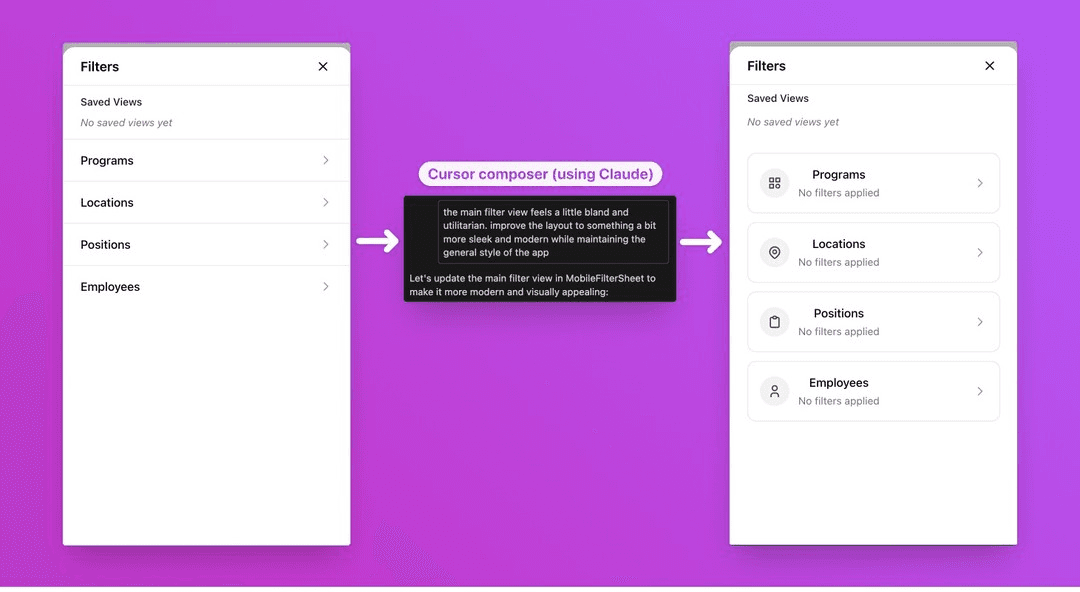
lol...i basically told Cursor to "make it pop" - and it's not bad

a little more iteration and i think we've got something

going from list to grid took about 10 seconds.
working this way drops the cost of iteration much closer to zero.
the only thing i kind of miss from figma is being able to look at options side by side.

a few prompt iterations to get some small animations going. this is the last 15% that often gets skipped because it takes so long to do everything else.

Dave Crow
Nov 10, 2024
I'm realizing how much I subconsciously avoid interactions with animation because it's so laborious to prototype in figma. I find myself experimenting and exploring way more in Cursor composer because it's (usually) easy to make changes.
And there's code to hand to the devs to show them how to implement it. Now they can't tell me it's too hard 😄


Dave Crow
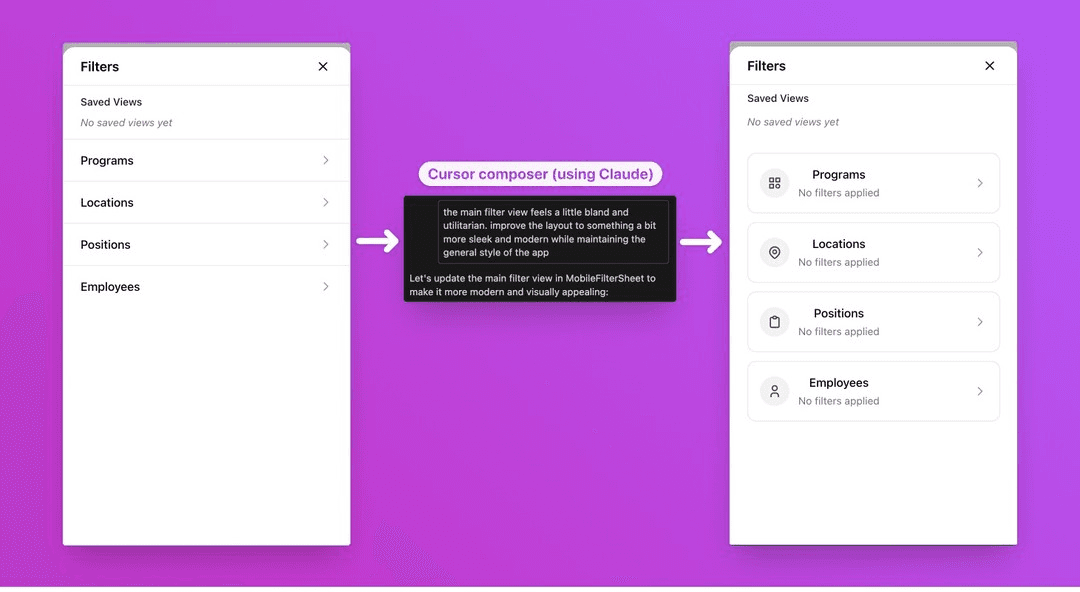
Nov 9, 2024
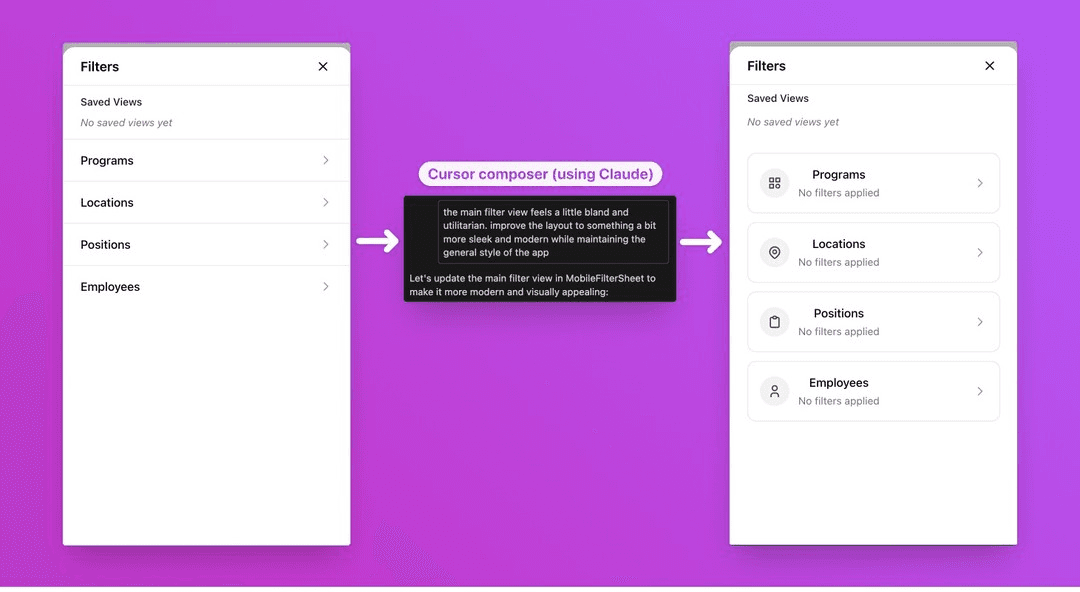
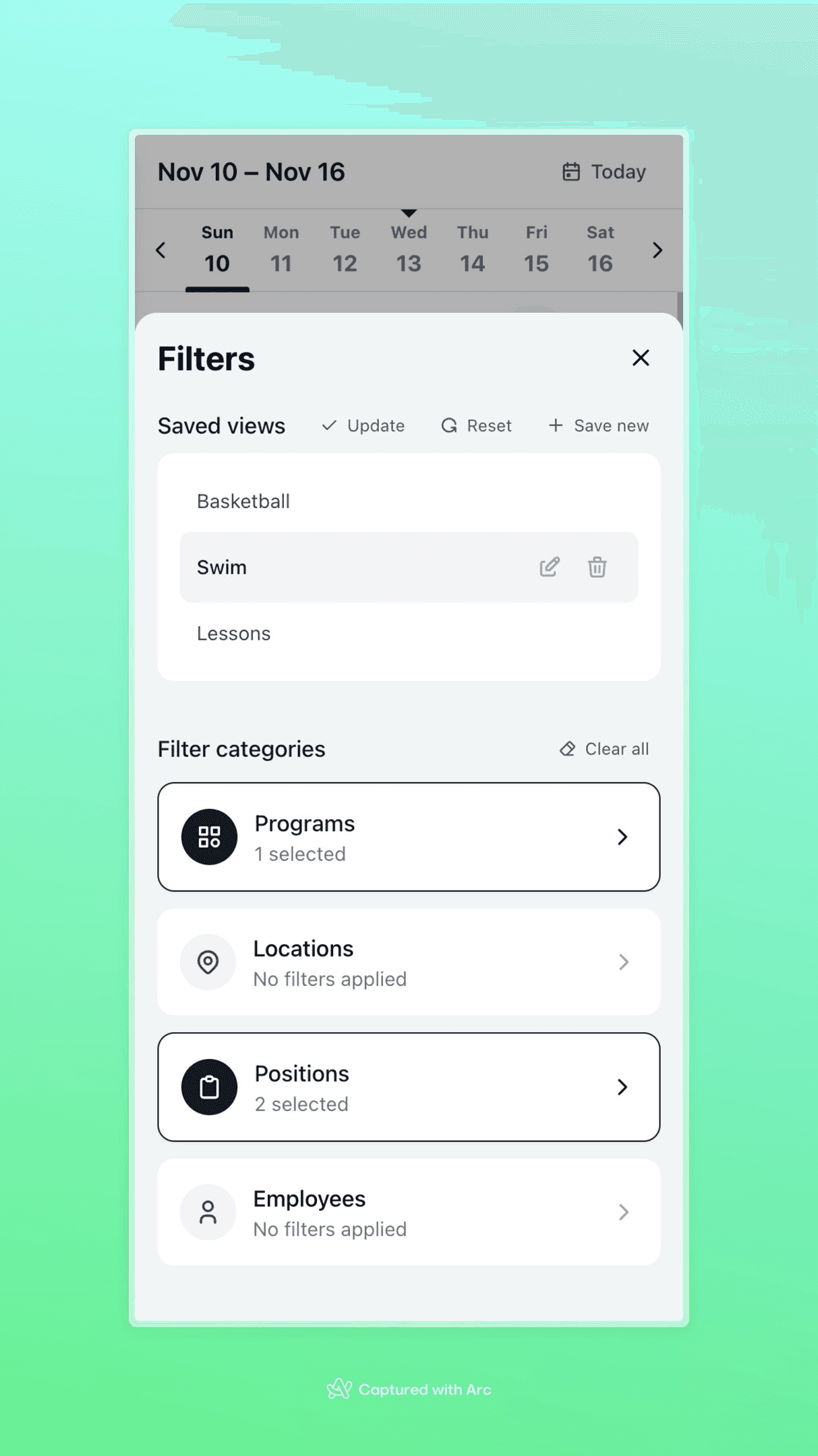
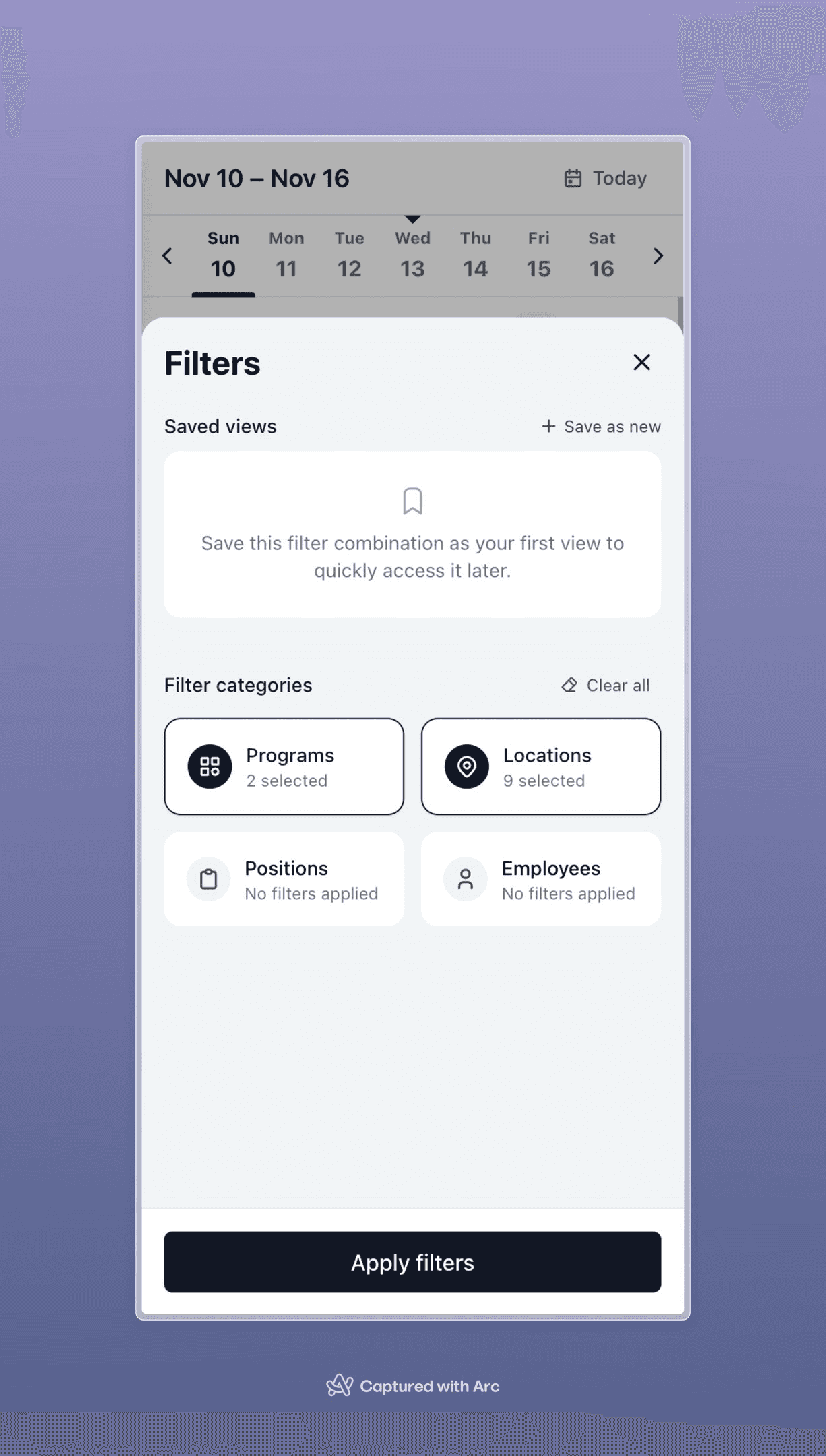
Polishing a UI in the browser with Cursor composer is so much more satisfying than pushing pixels in Figma.


Dave Crow
Nov 1, 2024
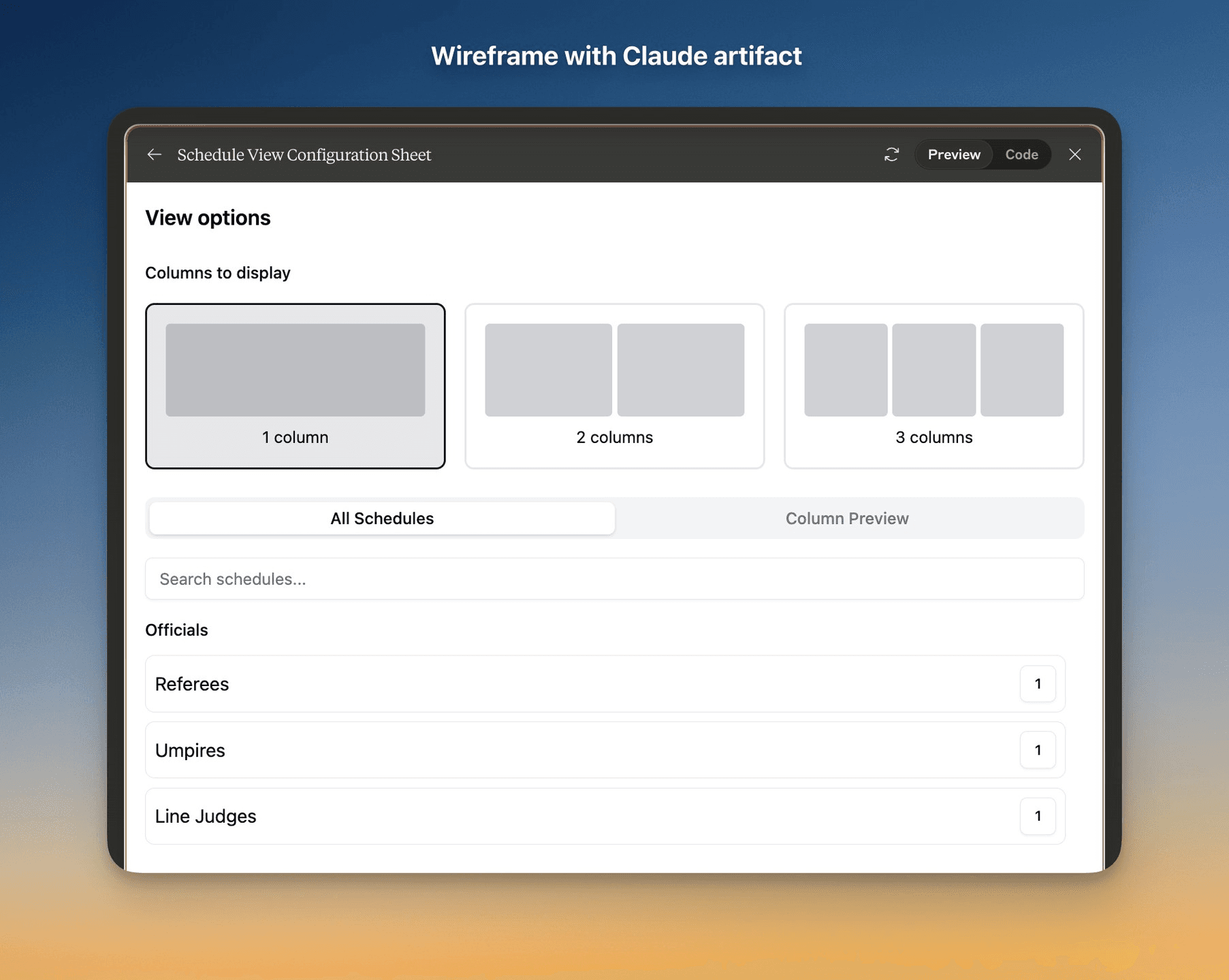
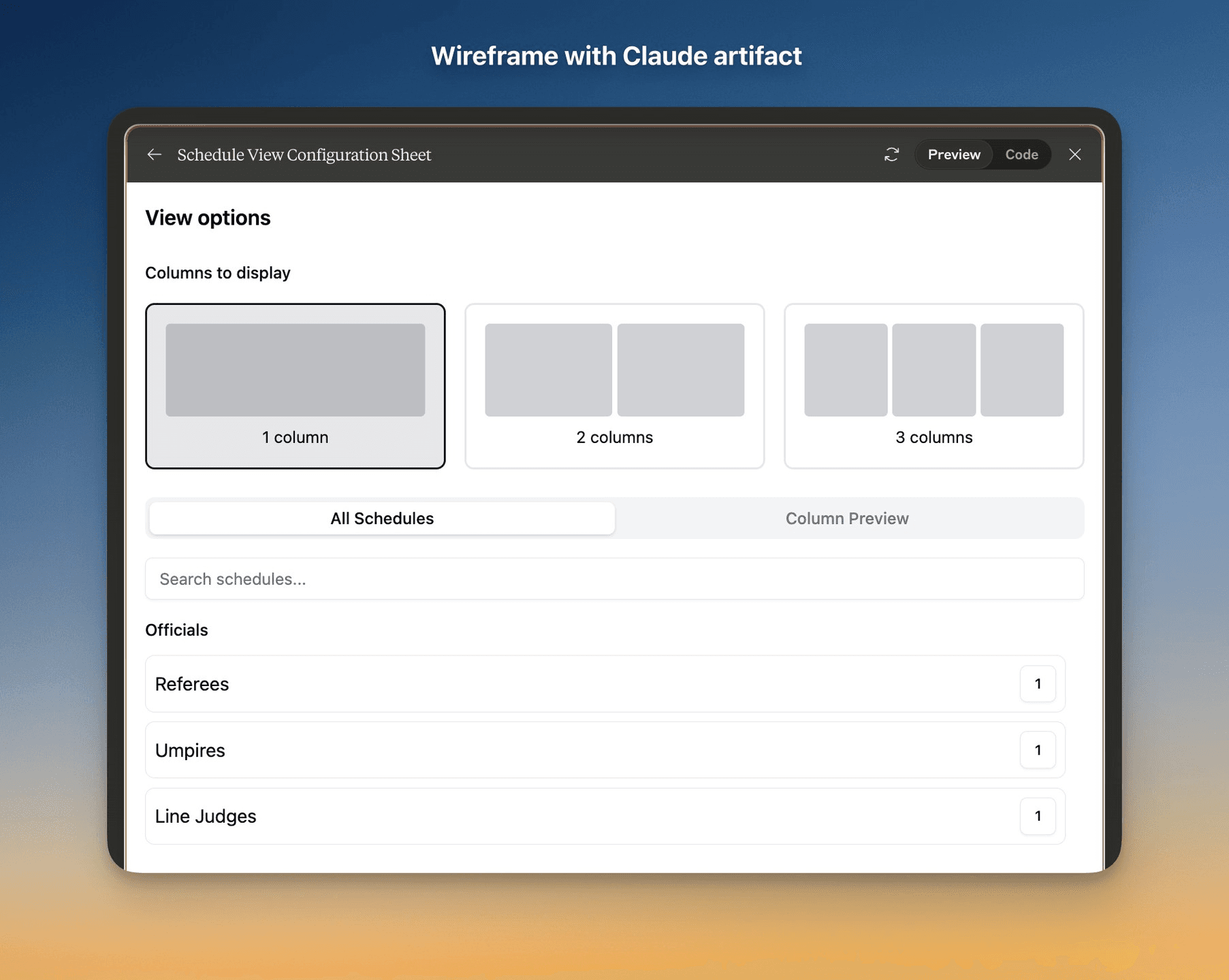
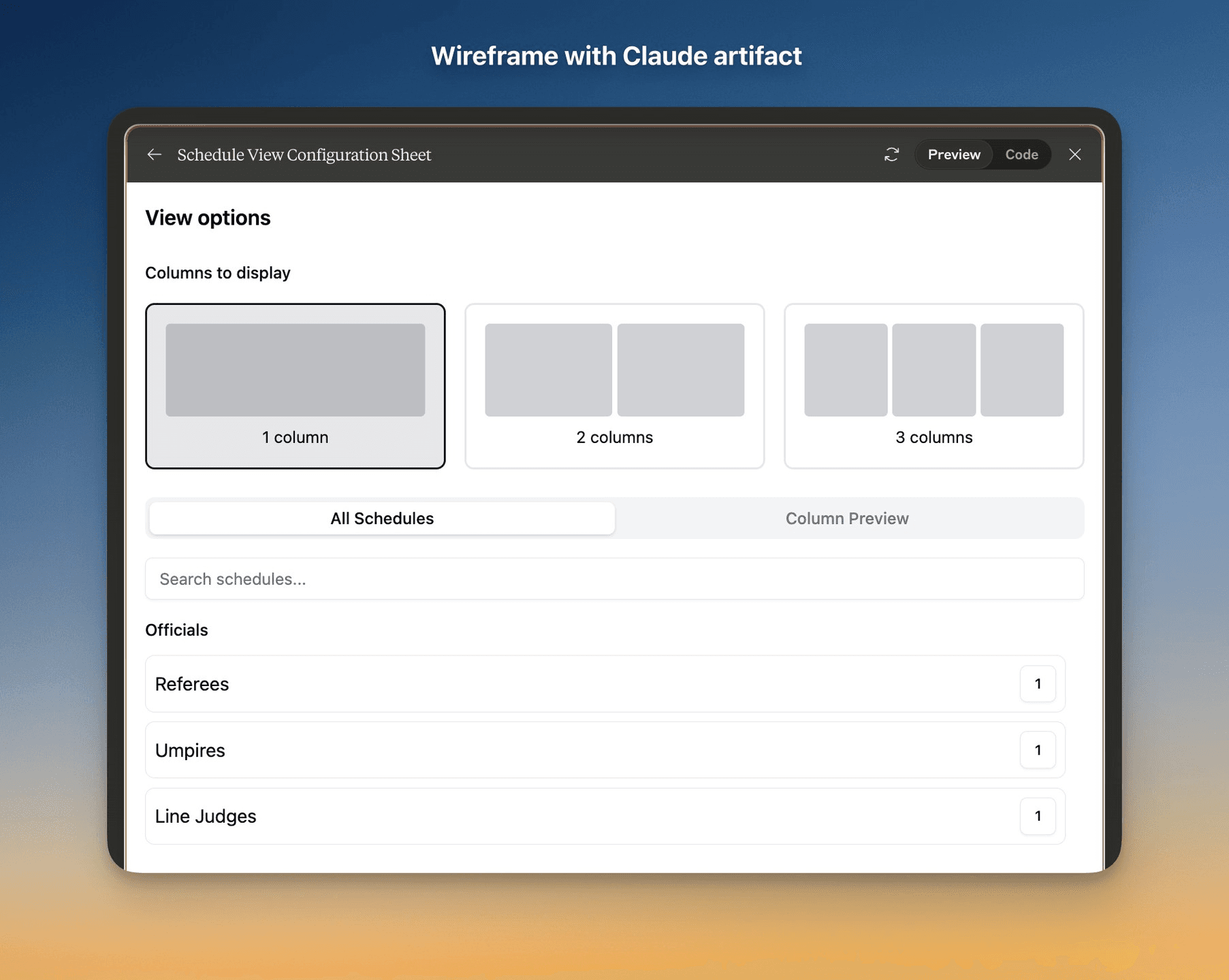
The argument for wireframes in the design process is usually that it's the fastest way to explore many different ideas. I'm not sure that's true anymore.
I can create a Claude artifact or Cursor prototype with about the same level of effort as writing this post.
And I can iterate through several ideas with more realistic fidelity in a just a few minutes.

Load More
Posts
Articles

Dave Crow
May 28, 2025
One of the challenges we've seen with onboarding new customers is getting them to structure their data properly. Customers coming from other systems, such as WhenToWork, tend to bring some bad habits, like placing location and program information in position fields. I've tried to include lots of education in the onboarding - but my confidence is relatively low that people will actually take the time to read it and then understand it.
So I wanted to try a POC to see if this could be a use case for AI to do some "validation" for us to encourage best practices when setting up programs and other things. (I put validation in quotes since it's not really traditional form validation.)
In this prototype, you can enter a program name. If you enter something that doesn't look like a valid program name, a message will appear under the field to guide you to the correct type of value. It's hitting OpenAI's API to check the string and return a message.


Dave Crow
Apr 11, 2025
Spent some time prototyping with Firebase Studio this morning. There are many things I like about it. But after a few iterations, it starts introducing regressions in functionality, and I end up going in circles. Back to Cursor + Claude for now

Dave Crow
Apr 9, 2025
We needed to add some descriptive text to this dialog. It's a simple change but one that is often difficult to prioritize because it doesn't seem worth distracting developers from larger tasks. Cursor enables me to hop into the codebase and make small changes like this.

While I'm very comfortable changing the markup to add the text, navigating the codebase to make the change myself would have been a bit out of my comfort zone in the past. This is a React app, not just a simple static site codebase. So it's above my minimal dev experience.
I was able to give Cursor the screenshot and ask it where to make the changes. It pointed me to the component's desktop and mobile versions. I added the text, modified the styling a bit, and pushed the branch up to Github. No Figma needed.

I used to batch these types of things into a "polish" or "papercuts" ticket. And then we'd hopefully get to them once per cycle.
Now, I can make the change myself in about the time it would have taken to mock it up in Figma and write up the issue for a dev. I've done a handful of these types of changes so far. (This is the simplest example that was easy to post about.)
Cursor enables my minuscule dev skills to actually push code. Is it perfect? No. Will I replace our devs soon? lol...no way. But it allows me to be a better partner to our devs and fix a lot of small things that have a big impact on the product experience.

Dave Crow
Mar 8, 2025
Been quite a while since I got to build a marketing page. But startup life means that I’m the product and marketing department. Kinda fun to do something outside my usual type of work…

This is the first real site I’ve built with @framer.com
Took the “skip Figma entirely” approach and it worked very well. Love how easy it was to rebuild pieces of UI to have perfectly crisp screenshots.

Dave Crow
Feb 21, 2025
So many squabbles in the design industry are people talking past each other. Companies at different sizes/stages need different approaches and level of process (duh). Knowing what’s right for the context is the key to making an impact.

Dave Crow
Feb 3, 2025
I've had many ideas I didn't pursue because the time needed to mock them up with enough fidelity to try them didn't seem worthwhile. But, with AI tools, the cost of trying an idea drops closer to zero. This allows me to explore more options and pursue more creative solutions.

Dave Crow
Jan 29, 2025
I often have to remind myself that users won't ever see my Figma components in order to stop myself from over-optimizing them.

Dave Crow
Jan 28, 2025
That sense of validation when AI likes your idea better than the one it came up with...


Dave Crow
Jan 27, 2025
WIP: Drop shift request details So much data to display. Still refining and looking for ways to eliminate ink on the screen.


Dave Crow
Dec 31, 2024
“The faster we get there, the less worth is the place of arrival.” - Allan Watts

Dave Crow
Dec 30, 2024
Fed my avatar to Apple Image Playground and it gave me a full head of grey hair (too soon!). So I added strawberry blonde hair as a description and, well…

Also feels like it added 30lbs.
Flattery doesn’t seem to be a priority for image playground.

Dave Crow
Dec 20, 2024
WIP: Program creation flow

Dialing in the layout in Figma 👆 after exploring the flow with Cursor 👇


Dave Crow
Dec 18, 2024
Working on this object map to help clarify the system. But in my experience, stakeholders' eyes glaze over with these types of artifacts. They typically don't understand it until they see it in a UI.


Dave Crow
Dec 17, 2024
This is why I find most “design process” diagrams frustrating. There’s a narrative that no pixels should be pushed or code written until there’s a perfectly defined problem. But making things is a huge part of defining a problem.


Dave Crow
Dec 6, 2024
Decided to ditch Arc as my default because it feels bad to keep investing time into a browser that's no longer being developed. Forgot about this insane dark pattern of gating features when it's not the default.


Dave Crow
Dec 6, 2024
Can AI have bad days? Cause after I updated Cursor the response quality dropped dramatically. But 2 days later it seems to be beack to normal? 🤔

Dave Crow
Nov 22, 2024
Designing with AI can feel like collaborating with a co-worker. I can give it rough ideas and see what it generates.
This UI needs work, but it only took 15 seconds, allowing for quick iterations. It's a different direction than I imagined, but I’ll incorporate some of these ideas.

Working in Cursor here. So it has the broader context of the flow.
AI code editors aren't just "spicy autocomplete" for devs. It can be a great partner for generating ideas.
Designing in the browser is back!
And it can totally go sideways and be dumb and infuriating. But I think the benefits outweigh the negatives.

Dave Crow
Nov 16, 2024
Dynamic menu labels - "Replace Emma" instead of "Replace Employee"
These are the kinds of details that are very difficult (sometimes impossible) to achieve in figma, but are pretty trivial in code (via Cursor).
Sure, I could create one menu interaction that shows it in figma. But there's a world of difference in being able to click anywhere and have the menu open with the right content.
(hover states don't show up in screenshots - so the menu icon isn't shown here.)


Dave Crow
Nov 15, 2024
This is the key to unlocking Cursor in the design workflow. Give up on trying to create production-ready code. Just build something that works to communicate the intended functionality.
The code is just documentation for how the prototype works. Devs can translate to the right implementation. Plus, they'll get to feel smug about how bad the AI code is 🙃
My 2 cents is don't use an existing codebase. It's tempting so you can build from existing UIs. But it adds a ton of technical overhead and dependencies that you don't want for a design workflow.
I spin up a new project in Cursor for each new feature and tell it I'm building a front-end prototype so it keeps the technical complexity to a minimum.
I'm just trying to build something that works. I'll hand it to the engineers to figure out the actual implementation details 😄

Dave Crow
Nov 14, 2024
Building a fully functional front-end prototype in Cursor and putting it in front of customers for feedback increases the quality of feedback by an order of magnitude over figma with a few happy paths wired up.
And the kicker is that it might take less time to build a fully functional prototype than a barely functional figma.


Dave Crow
Nov 14, 2024
it's so much easier to spin up decent mock data in cursor than having to type everything out in figma. it helps prevent the bias towards only using clean looking data in mocks.


Dave Crow
Nov 13, 2024
lol...i basically told Cursor to "make it pop" - and it's not bad

a little more iteration and i think we've got something

going from list to grid took about 10 seconds.
working this way drops the cost of iteration much closer to zero.
the only thing i kind of miss from figma is being able to look at options side by side.

a few prompt iterations to get some small animations going. this is the last 15% that often gets skipped because it takes so long to do everything else.

Dave Crow
Nov 10, 2024
I'm realizing how much I subconsciously avoid interactions with animation because it's so laborious to prototype in figma. I find myself experimenting and exploring way more in Cursor composer because it's (usually) easy to make changes.
And there's code to hand to the devs to show them how to implement it. Now they can't tell me it's too hard 😄


Dave Crow
Nov 9, 2024
Polishing a UI in the browser with Cursor composer is so much more satisfying than pushing pixels in Figma.


Dave Crow
Nov 1, 2024
The argument for wireframes in the design process is usually that it's the fastest way to explore many different ideas. I'm not sure that's true anymore.
I can create a Claude artifact or Cursor prototype with about the same level of effort as writing this post.
And I can iterate through several ideas with more realistic fidelity in a just a few minutes.

Load More
Posts
Articles

Dave Crow
May 28, 2025
One of the challenges we've seen with onboarding new customers is getting them to structure their data properly. Customers coming from other systems, such as WhenToWork, tend to bring some bad habits, like placing location and program information in position fields. I've tried to include lots of education in the onboarding - but my confidence is relatively low that people will actually take the time to read it and then understand it.
So I wanted to try a POC to see if this could be a use case for AI to do some "validation" for us to encourage best practices when setting up programs and other things. (I put validation in quotes since it's not really traditional form validation.)
In this prototype, you can enter a program name. If you enter something that doesn't look like a valid program name, a message will appear under the field to guide you to the correct type of value. It's hitting OpenAI's API to check the string and return a message.


Dave Crow
Apr 11, 2025
Spent some time prototyping with Firebase Studio this morning. There are many things I like about it. But after a few iterations, it starts introducing regressions in functionality, and I end up going in circles. Back to Cursor + Claude for now

Dave Crow
Apr 9, 2025
We needed to add some descriptive text to this dialog. It's a simple change but one that is often difficult to prioritize because it doesn't seem worth distracting developers from larger tasks. Cursor enables me to hop into the codebase and make small changes like this.

While I'm very comfortable changing the markup to add the text, navigating the codebase to make the change myself would have been a bit out of my comfort zone in the past. This is a React app, not just a simple static site codebase. So it's above my minimal dev experience.
I was able to give Cursor the screenshot and ask it where to make the changes. It pointed me to the component's desktop and mobile versions. I added the text, modified the styling a bit, and pushed the branch up to Github. No Figma needed.

I used to batch these types of things into a "polish" or "papercuts" ticket. And then we'd hopefully get to them once per cycle.
Now, I can make the change myself in about the time it would have taken to mock it up in Figma and write up the issue for a dev. I've done a handful of these types of changes so far. (This is the simplest example that was easy to post about.)
Cursor enables my minuscule dev skills to actually push code. Is it perfect? No. Will I replace our devs soon? lol...no way. But it allows me to be a better partner to our devs and fix a lot of small things that have a big impact on the product experience.

Dave Crow
Mar 8, 2025
Been quite a while since I got to build a marketing page. But startup life means that I’m the product and marketing department. Kinda fun to do something outside my usual type of work…

This is the first real site I’ve built with @framer.com
Took the “skip Figma entirely” approach and it worked very well. Love how easy it was to rebuild pieces of UI to have perfectly crisp screenshots.

Dave Crow
Feb 21, 2025
So many squabbles in the design industry are people talking past each other. Companies at different sizes/stages need different approaches and level of process (duh). Knowing what’s right for the context is the key to making an impact.

Dave Crow
Feb 3, 2025
I've had many ideas I didn't pursue because the time needed to mock them up with enough fidelity to try them didn't seem worthwhile. But, with AI tools, the cost of trying an idea drops closer to zero. This allows me to explore more options and pursue more creative solutions.

Dave Crow
Jan 29, 2025
I often have to remind myself that users won't ever see my Figma components in order to stop myself from over-optimizing them.

Dave Crow
Jan 28, 2025
That sense of validation when AI likes your idea better than the one it came up with...


Dave Crow
Jan 27, 2025
WIP: Drop shift request details So much data to display. Still refining and looking for ways to eliminate ink on the screen.


Dave Crow
Dec 31, 2024
“The faster we get there, the less worth is the place of arrival.” - Allan Watts

Dave Crow
Dec 30, 2024
Fed my avatar to Apple Image Playground and it gave me a full head of grey hair (too soon!). So I added strawberry blonde hair as a description and, well…

Also feels like it added 30lbs.
Flattery doesn’t seem to be a priority for image playground.

Dave Crow
Dec 20, 2024
WIP: Program creation flow

Dialing in the layout in Figma 👆 after exploring the flow with Cursor 👇


Dave Crow
Dec 18, 2024
Working on this object map to help clarify the system. But in my experience, stakeholders' eyes glaze over with these types of artifacts. They typically don't understand it until they see it in a UI.


Dave Crow
Dec 17, 2024
This is why I find most “design process” diagrams frustrating. There’s a narrative that no pixels should be pushed or code written until there’s a perfectly defined problem. But making things is a huge part of defining a problem.


Dave Crow
Dec 6, 2024
Decided to ditch Arc as my default because it feels bad to keep investing time into a browser that's no longer being developed. Forgot about this insane dark pattern of gating features when it's not the default.


Dave Crow
Dec 6, 2024
Can AI have bad days? Cause after I updated Cursor the response quality dropped dramatically. But 2 days later it seems to be beack to normal? 🤔

Dave Crow
Nov 22, 2024
Designing with AI can feel like collaborating with a co-worker. I can give it rough ideas and see what it generates.
This UI needs work, but it only took 15 seconds, allowing for quick iterations. It's a different direction than I imagined, but I’ll incorporate some of these ideas.

Working in Cursor here. So it has the broader context of the flow.
AI code editors aren't just "spicy autocomplete" for devs. It can be a great partner for generating ideas.
Designing in the browser is back!
And it can totally go sideways and be dumb and infuriating. But I think the benefits outweigh the negatives.

Dave Crow
Nov 16, 2024
Dynamic menu labels - "Replace Emma" instead of "Replace Employee"
These are the kinds of details that are very difficult (sometimes impossible) to achieve in figma, but are pretty trivial in code (via Cursor).
Sure, I could create one menu interaction that shows it in figma. But there's a world of difference in being able to click anywhere and have the menu open with the right content.
(hover states don't show up in screenshots - so the menu icon isn't shown here.)


Dave Crow
Nov 15, 2024
This is the key to unlocking Cursor in the design workflow. Give up on trying to create production-ready code. Just build something that works to communicate the intended functionality.
The code is just documentation for how the prototype works. Devs can translate to the right implementation. Plus, they'll get to feel smug about how bad the AI code is 🙃
My 2 cents is don't use an existing codebase. It's tempting so you can build from existing UIs. But it adds a ton of technical overhead and dependencies that you don't want for a design workflow.
I spin up a new project in Cursor for each new feature and tell it I'm building a front-end prototype so it keeps the technical complexity to a minimum.
I'm just trying to build something that works. I'll hand it to the engineers to figure out the actual implementation details 😄

Dave Crow
Nov 14, 2024
Building a fully functional front-end prototype in Cursor and putting it in front of customers for feedback increases the quality of feedback by an order of magnitude over figma with a few happy paths wired up.
And the kicker is that it might take less time to build a fully functional prototype than a barely functional figma.


Dave Crow
Nov 14, 2024
it's so much easier to spin up decent mock data in cursor than having to type everything out in figma. it helps prevent the bias towards only using clean looking data in mocks.


Dave Crow
Nov 13, 2024
lol...i basically told Cursor to "make it pop" - and it's not bad

a little more iteration and i think we've got something

going from list to grid took about 10 seconds.
working this way drops the cost of iteration much closer to zero.
the only thing i kind of miss from figma is being able to look at options side by side.

a few prompt iterations to get some small animations going. this is the last 15% that often gets skipped because it takes so long to do everything else.

Dave Crow
Nov 10, 2024
I'm realizing how much I subconsciously avoid interactions with animation because it's so laborious to prototype in figma. I find myself experimenting and exploring way more in Cursor composer because it's (usually) easy to make changes.
And there's code to hand to the devs to show them how to implement it. Now they can't tell me it's too hard 😄


Dave Crow
Nov 9, 2024
Polishing a UI in the browser with Cursor composer is so much more satisfying than pushing pixels in Figma.


Dave Crow
Nov 1, 2024
The argument for wireframes in the design process is usually that it's the fastest way to explore many different ideas. I'm not sure that's true anymore.
I can create a Claude artifact or Cursor prototype with about the same level of effort as writing this post.
And I can iterate through several ideas with more realistic fidelity in a just a few minutes.

Load More
