November 16, 2024
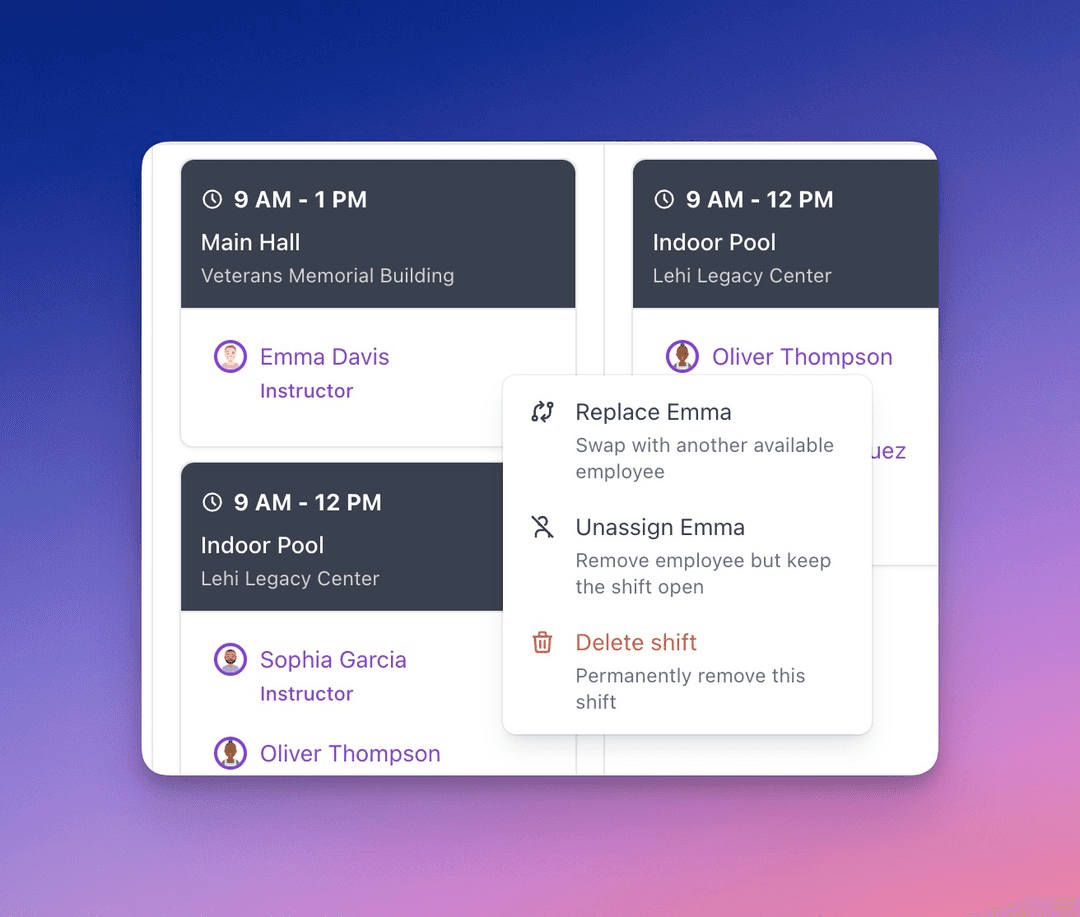
Dynamic menu labels - "Replace Emma" instead of "Replace Employee"
These are the kinds of details that are very difficult (sometimes impossible) to achieve in figma, but are pretty trivial in code (via Cursor).
Sure, I could create one menu interaction that shows it in figma. But there's a world of difference in being able to click anywhere and have the menu open with the right content.
(hover states don't show up in screenshots - so the menu icon isn't shown here.)