November 13, 2024
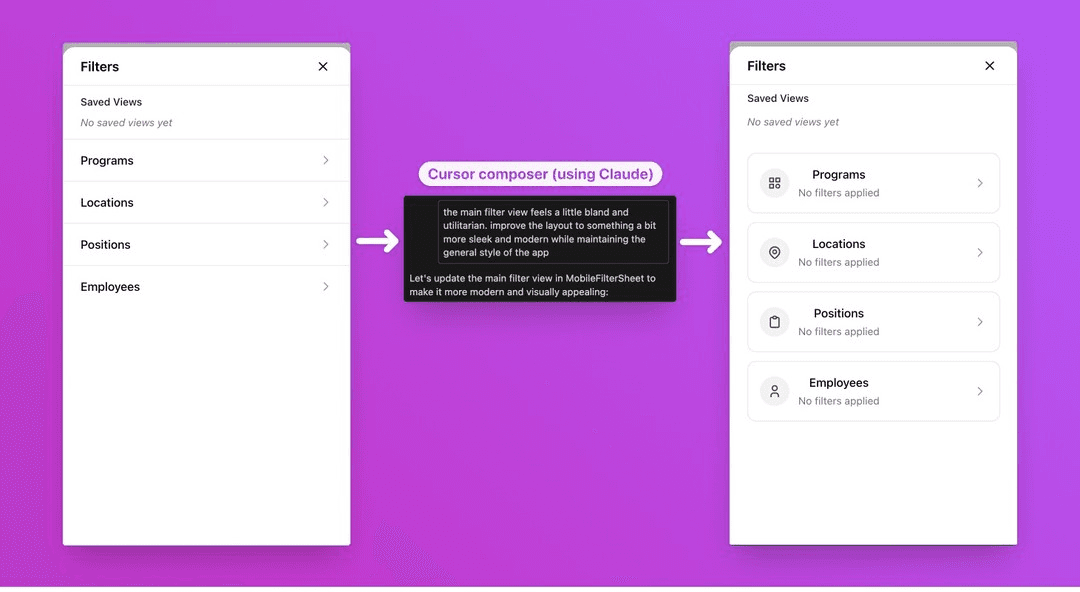
lol...i basically told Cursor to "make it pop" - and it's not bad

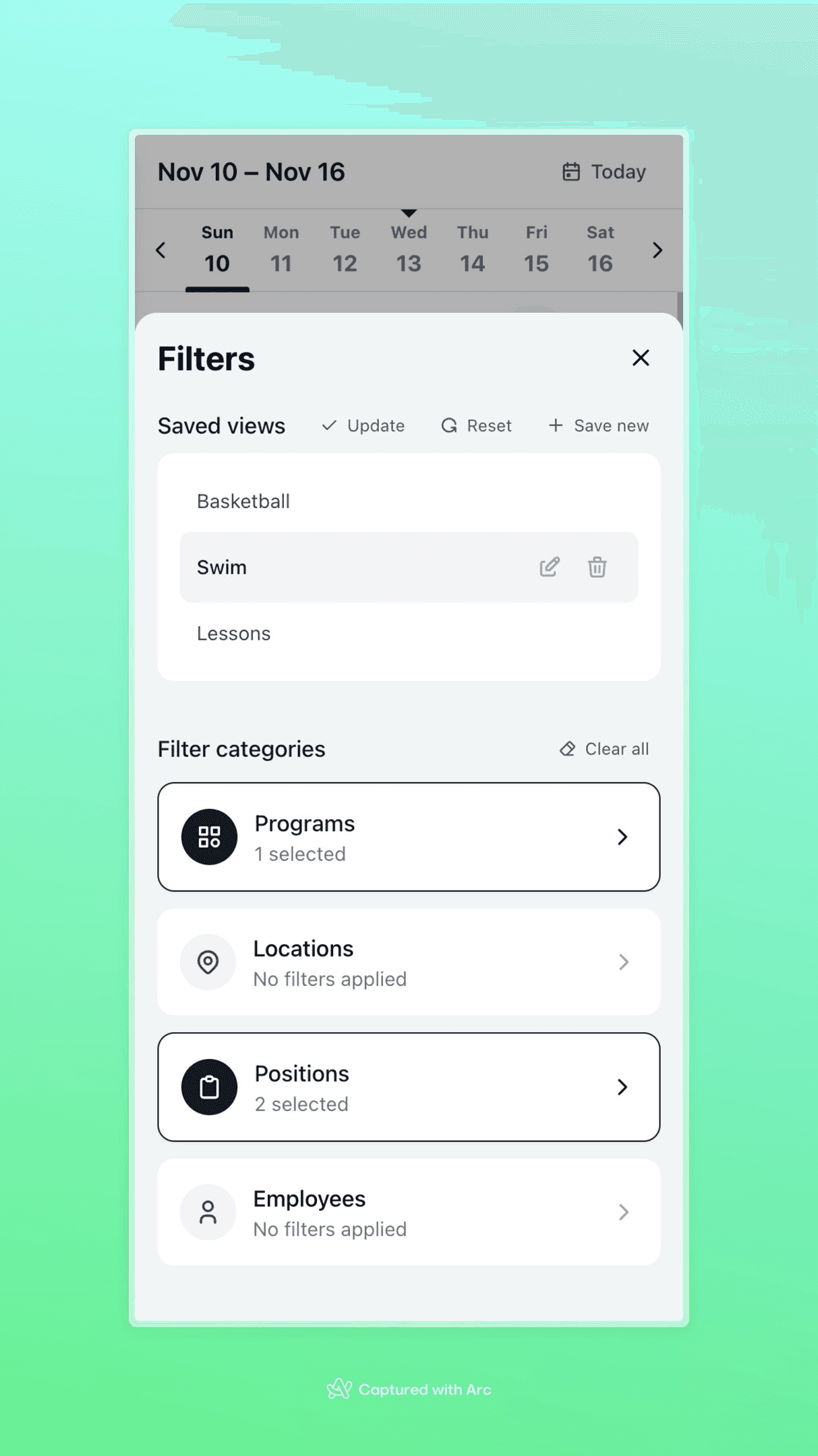
a little more iteration and i think we've got something

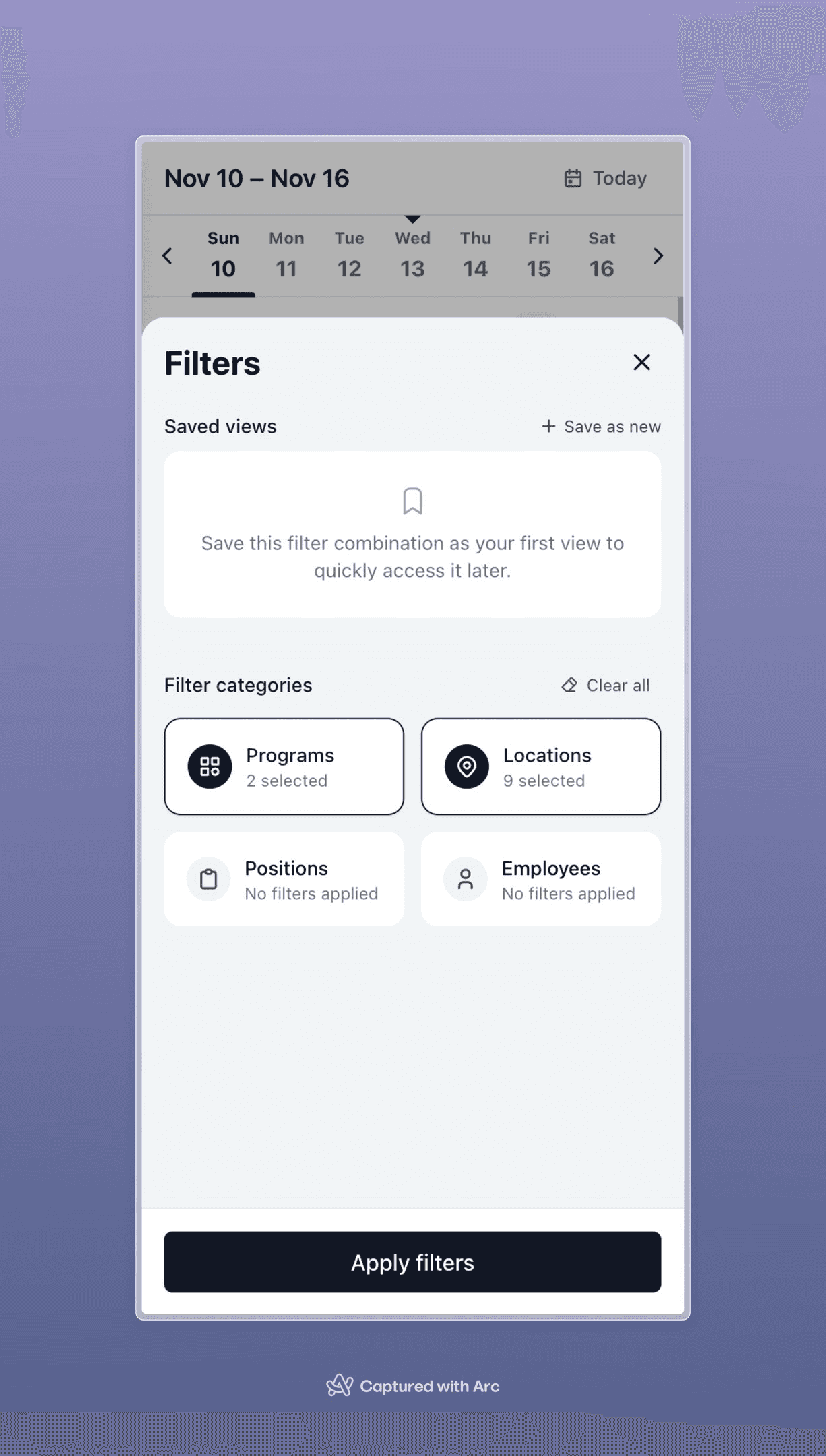
going from list to grid took about 10 seconds.
working this way drops the cost of iteration much closer to zero.
the only thing i kind of miss from figma is being able to look at options side by side.

a few prompt iterations to get some small animations going. this is the last 15% that often gets skipped because it takes so long to do everything else.
